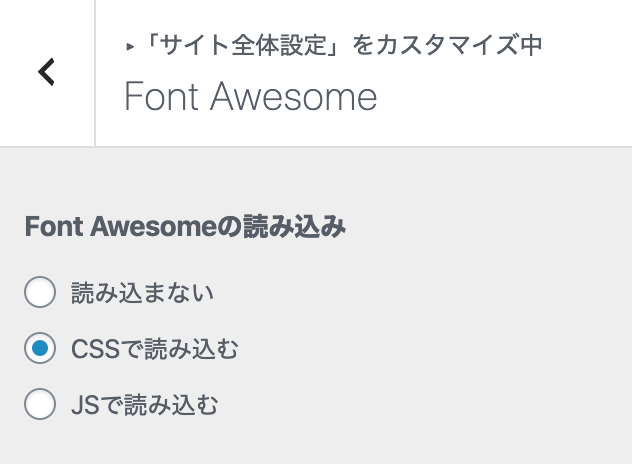
font awesome 設定 アイコン
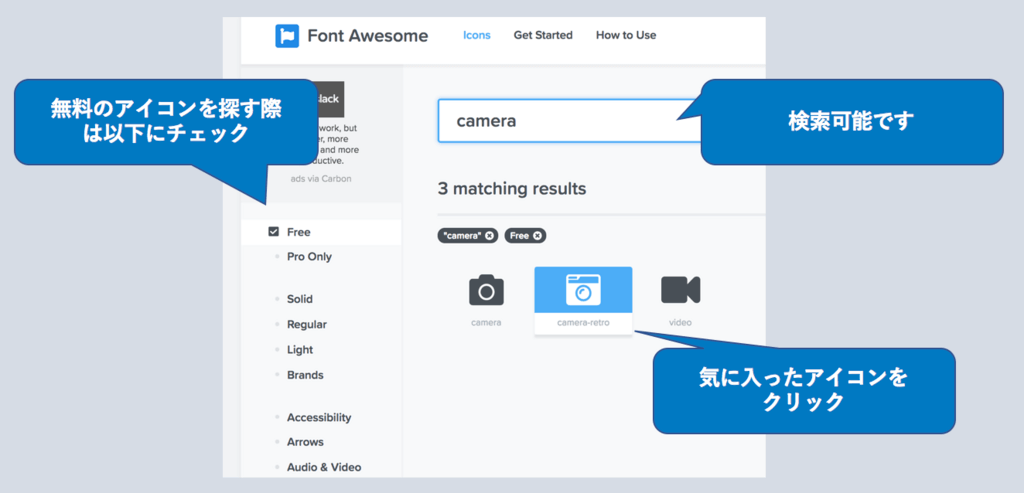
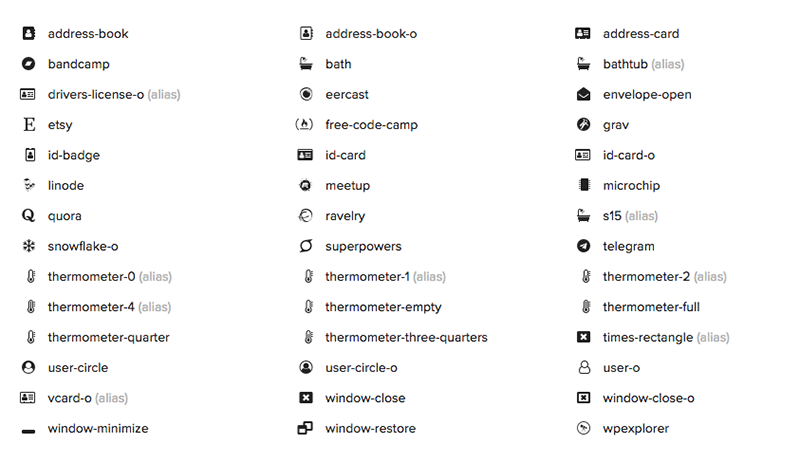
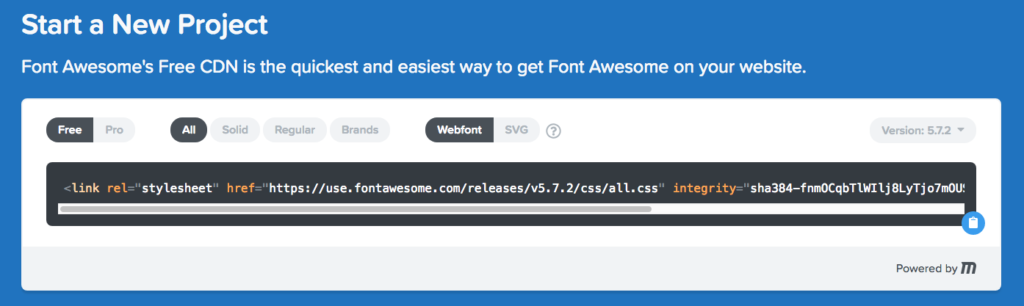
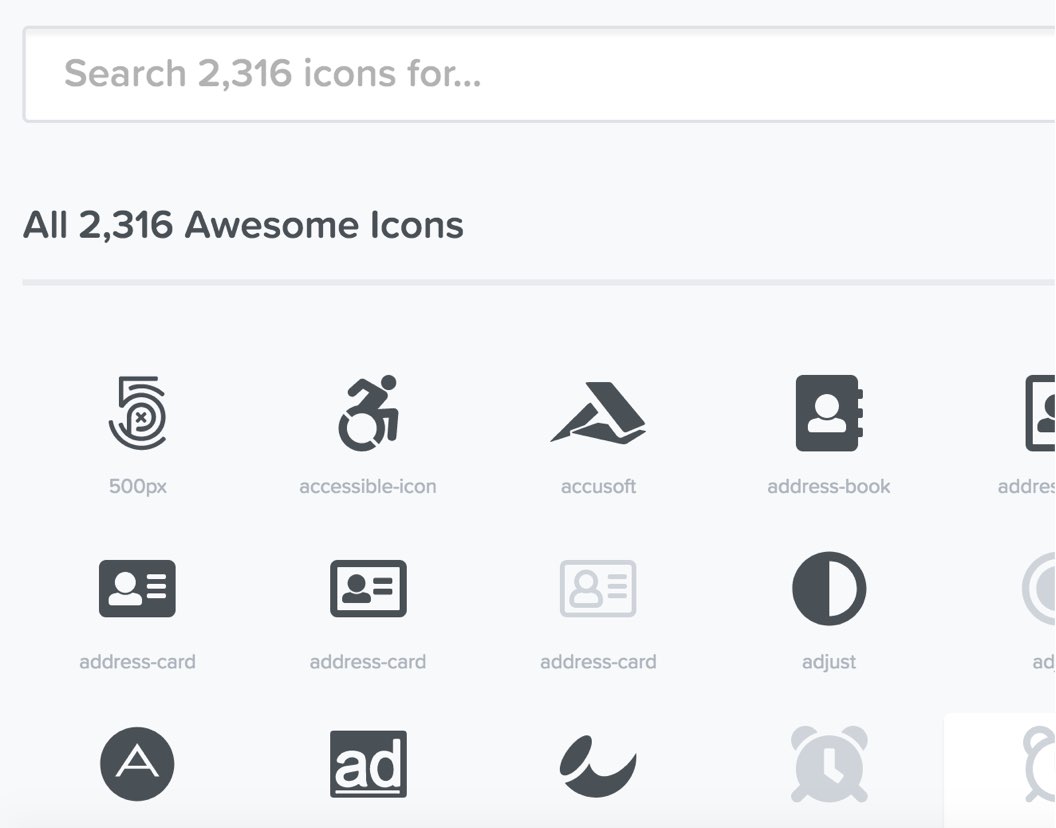
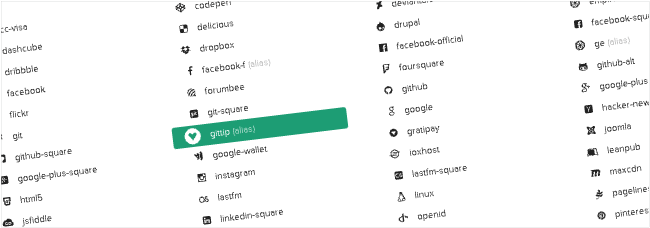
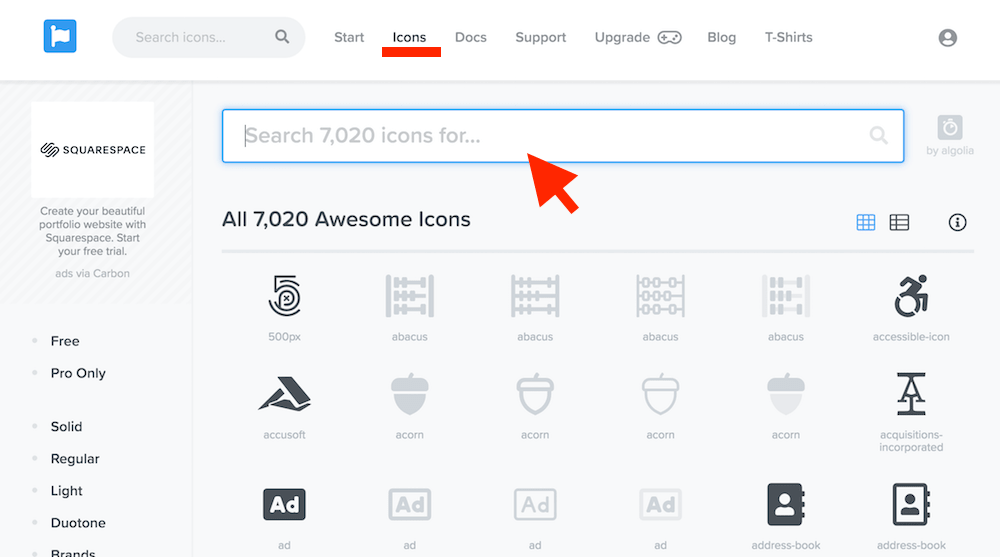
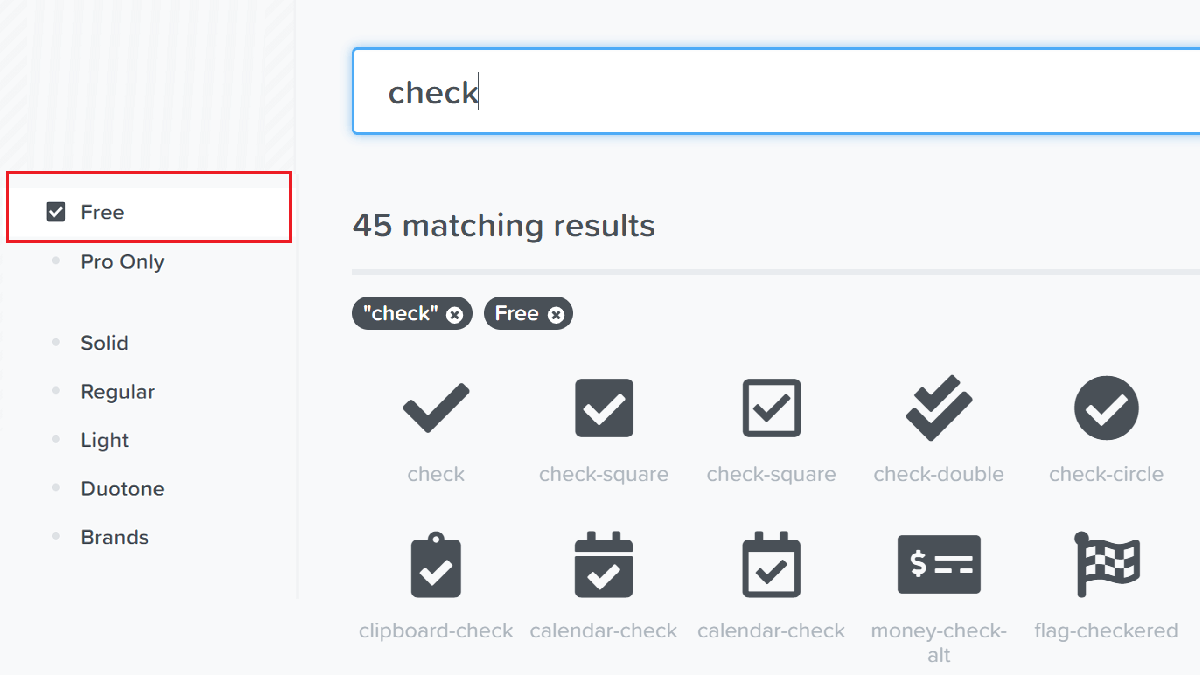
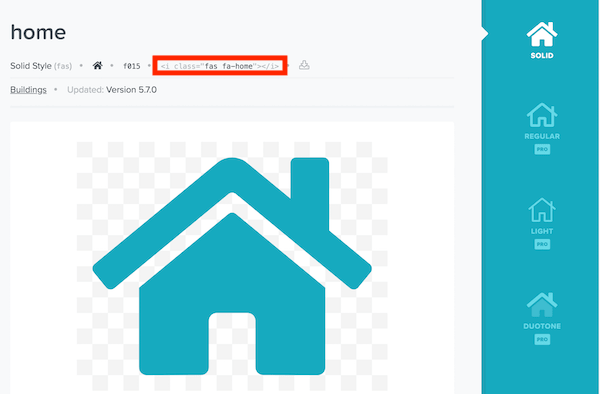
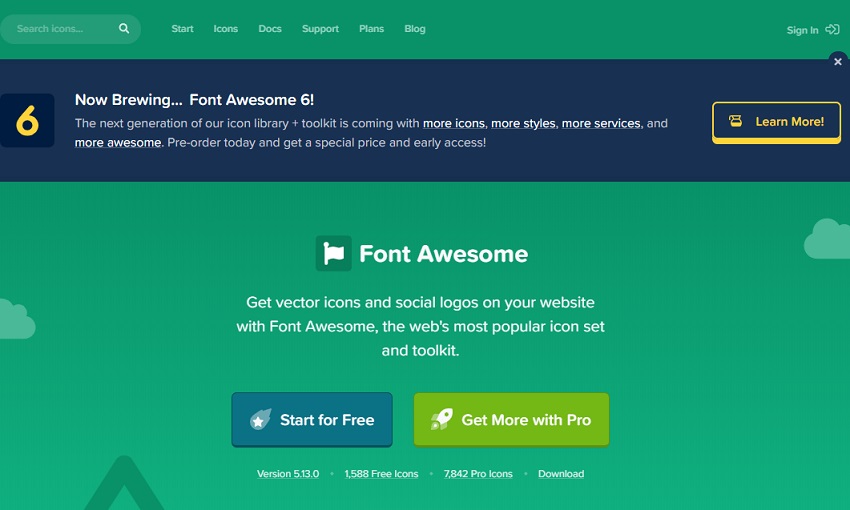
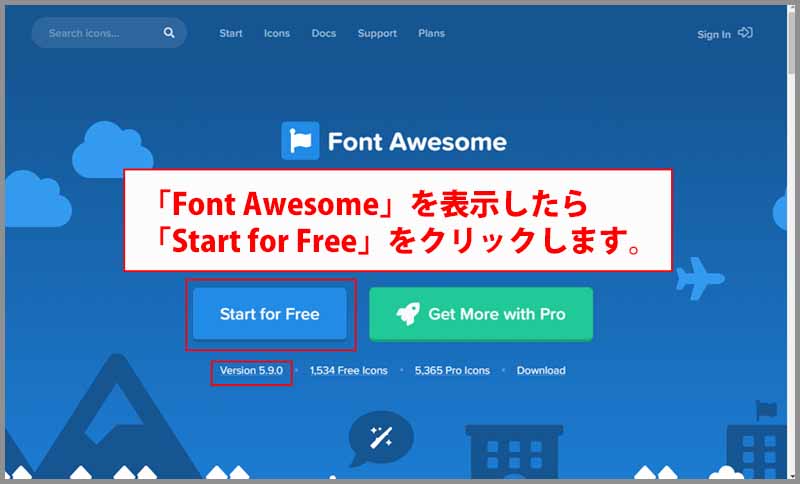
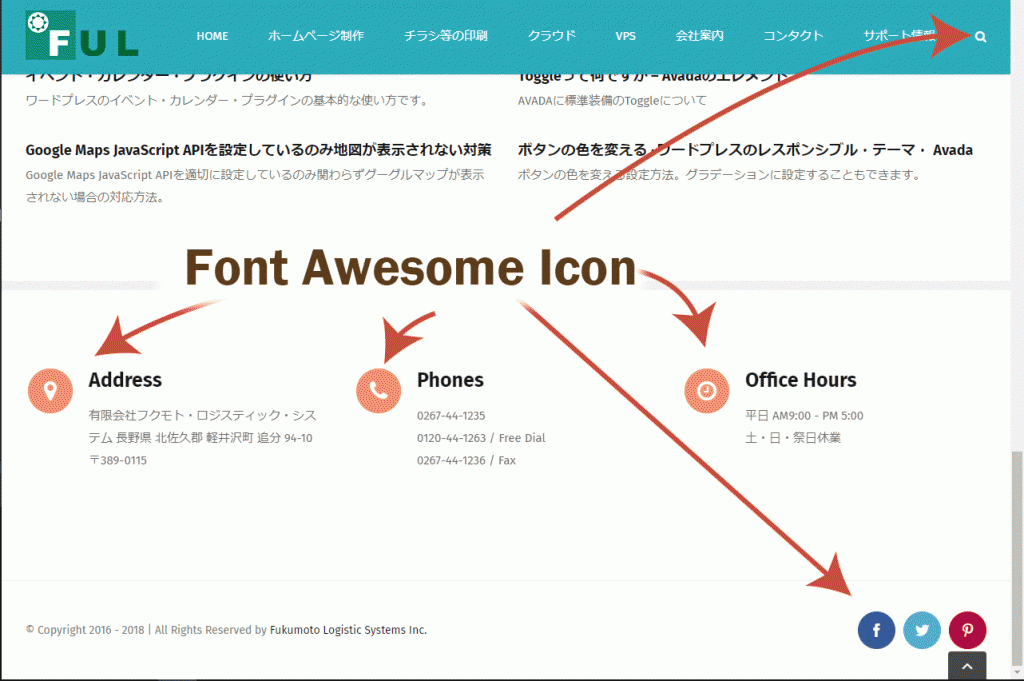
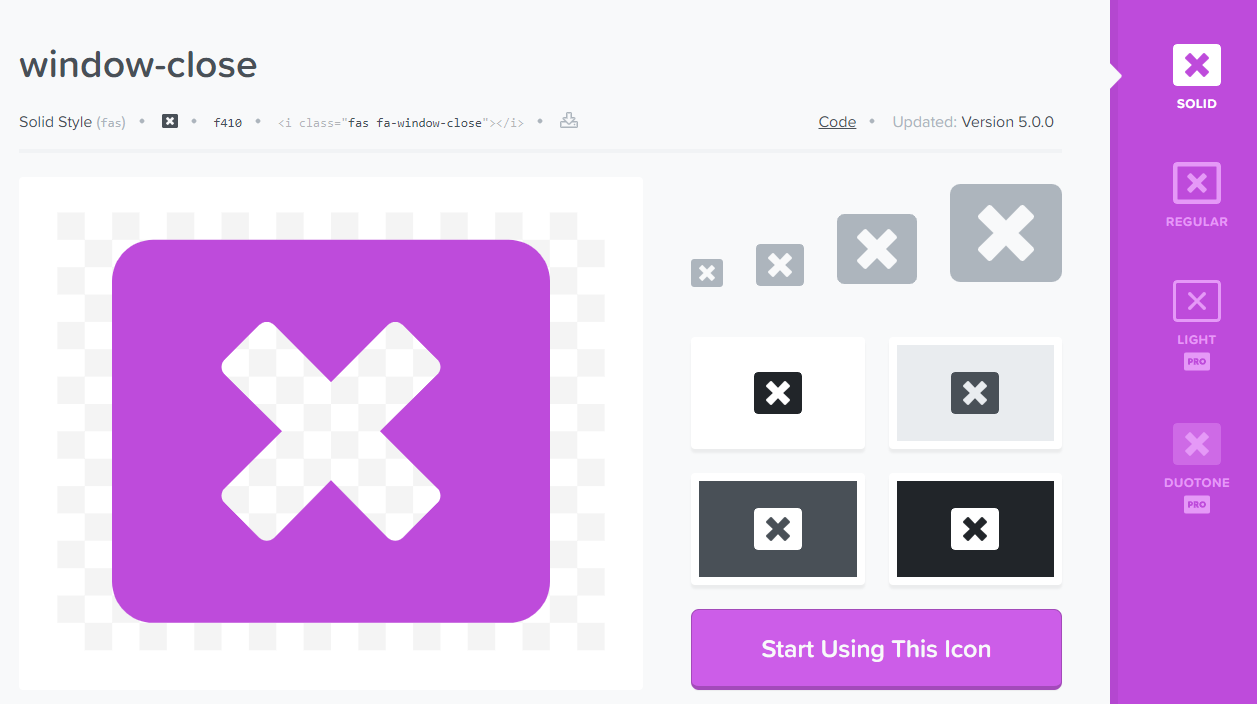
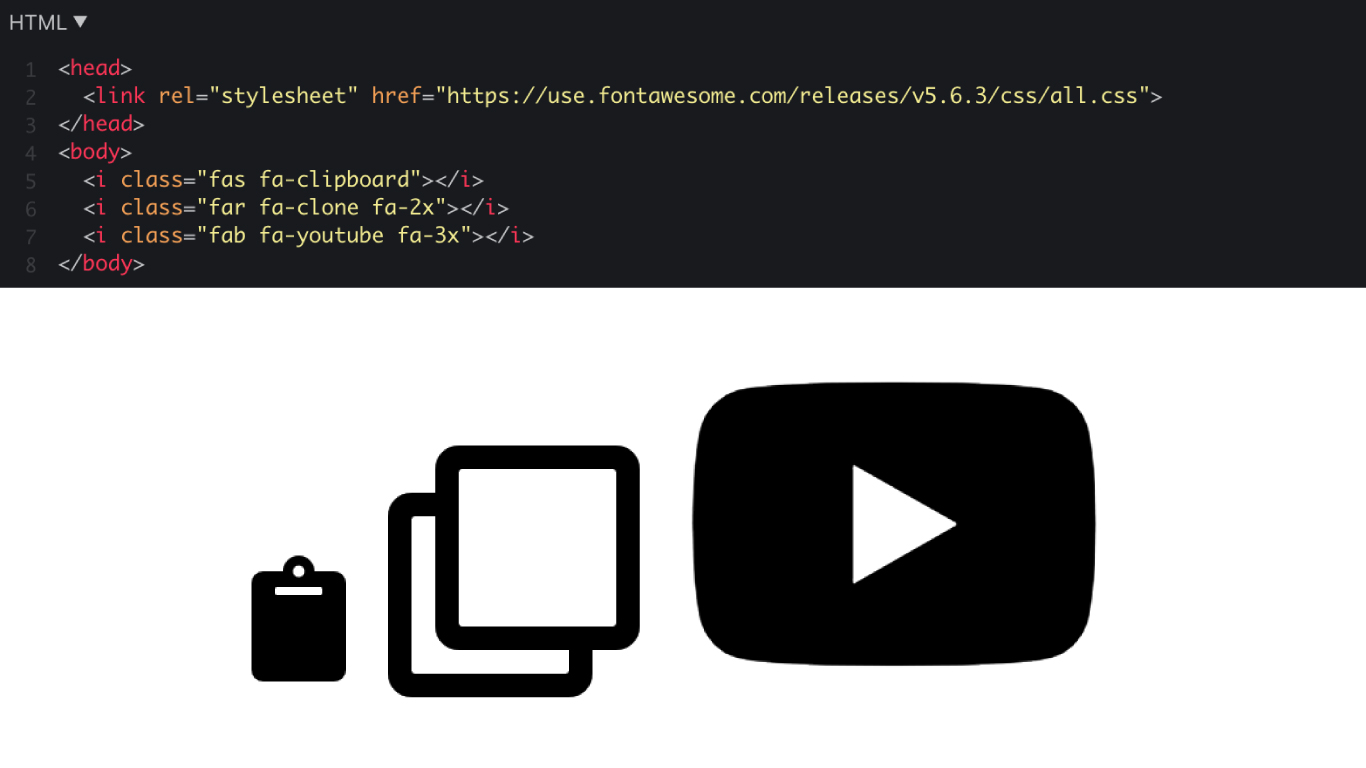
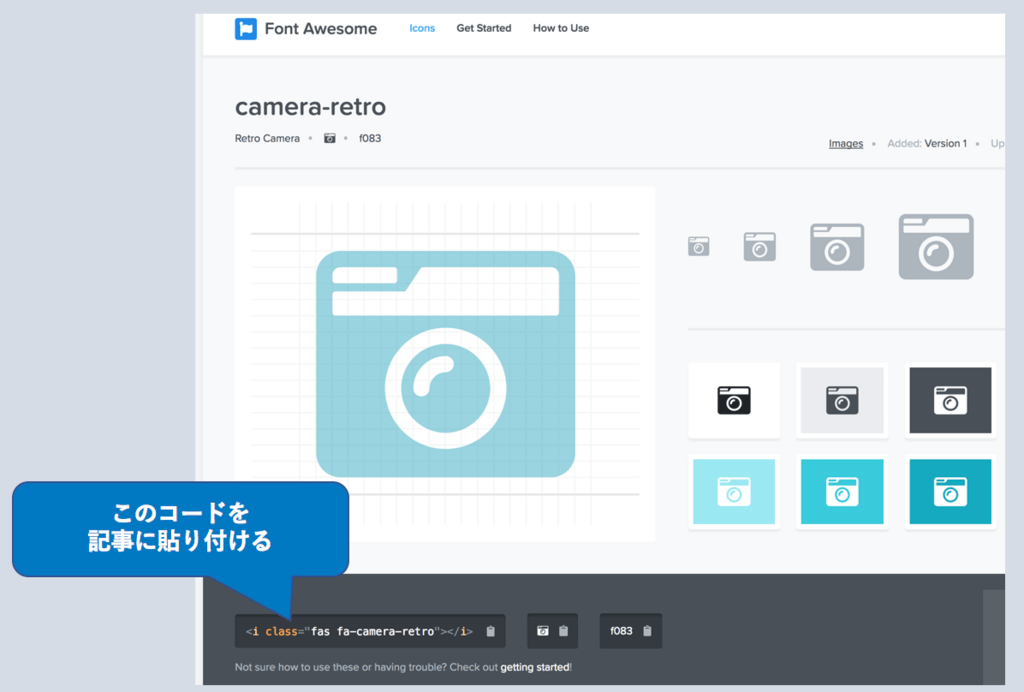
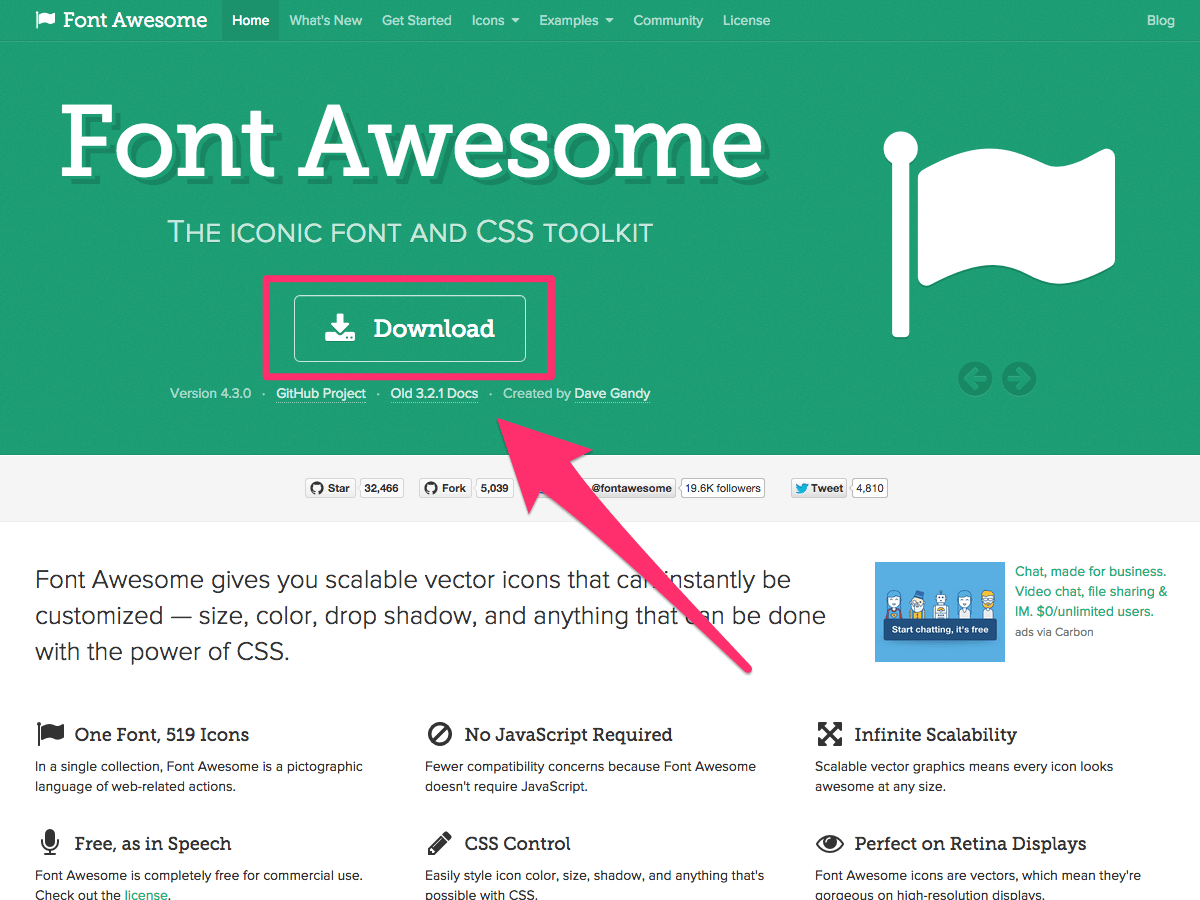
It s a great icon based font that s very commonly paired up with bootstrap based web projects. Font awesomeで好きなアイコンを探して webページに表示させるまでの手順をご紹介します 手順1 font awesomeのtopページにアクセス. On top of this features like icon font ligatures an svg framework official npm packages for popular frontend libraries like react and access to a new cdn.

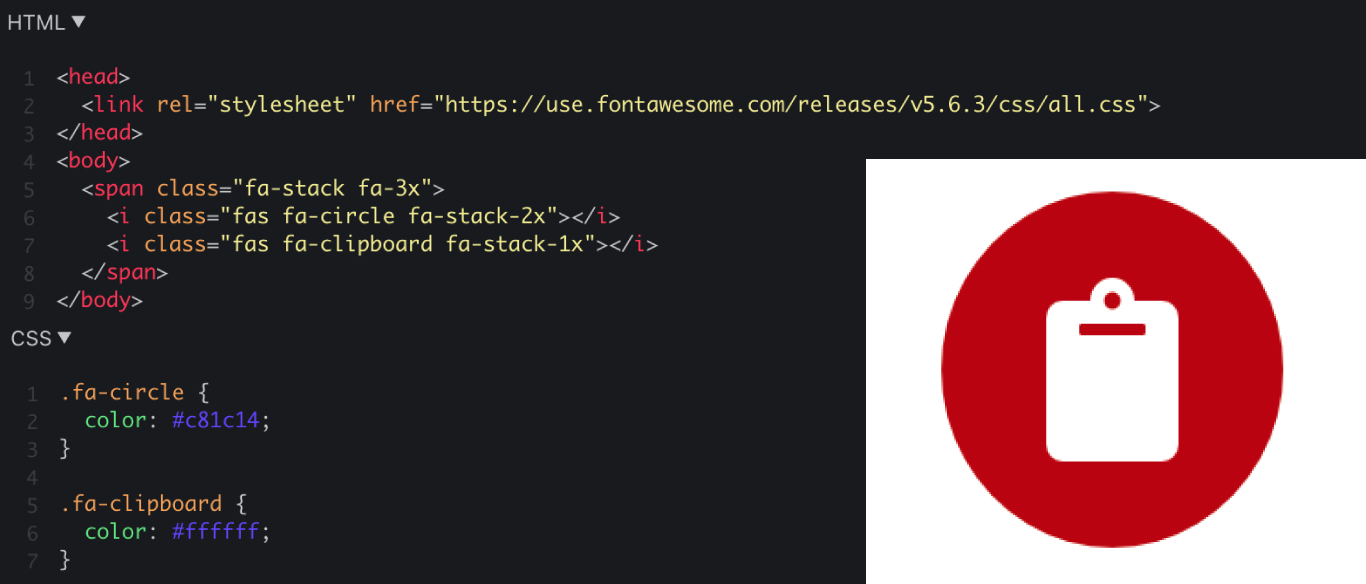
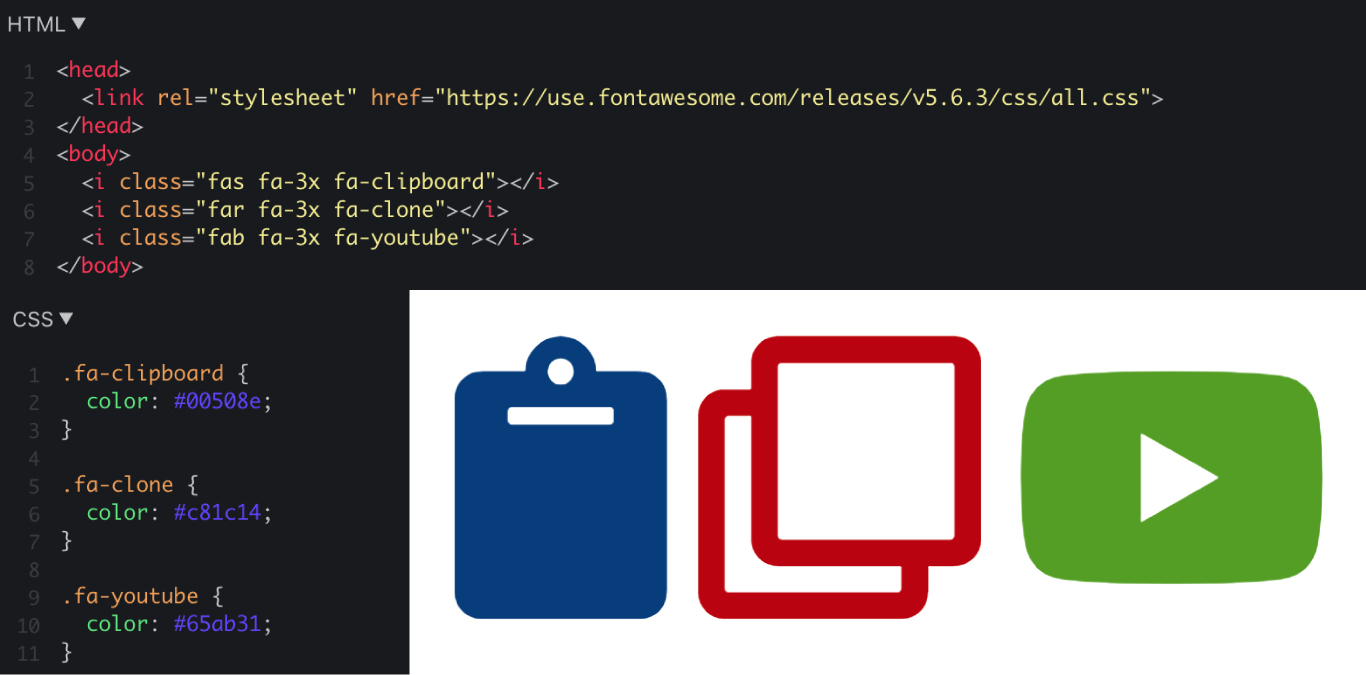
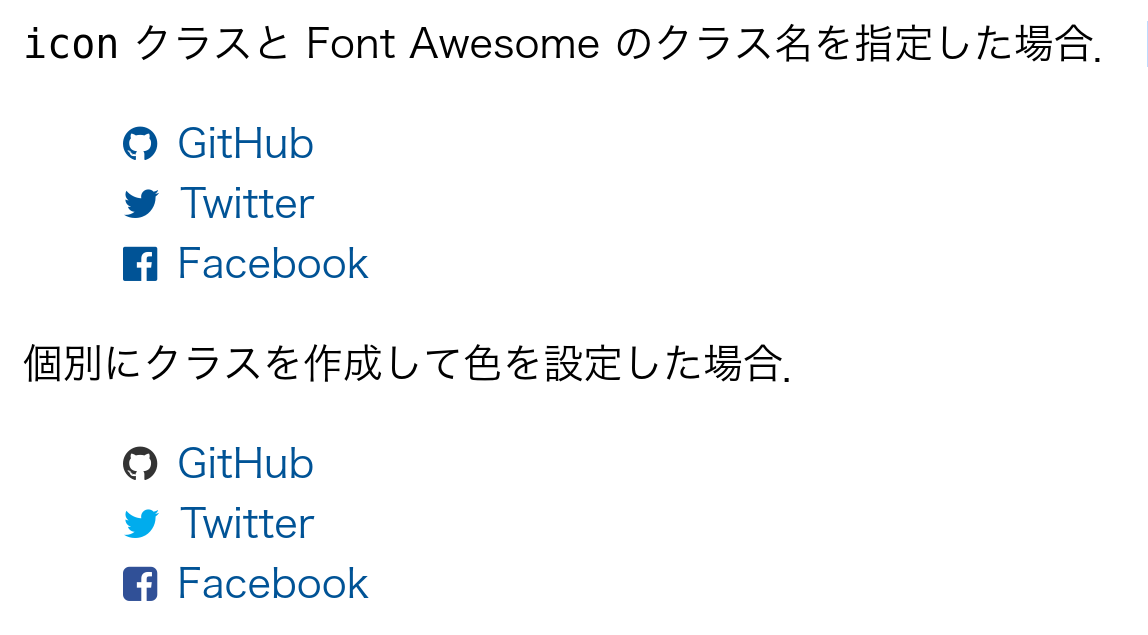
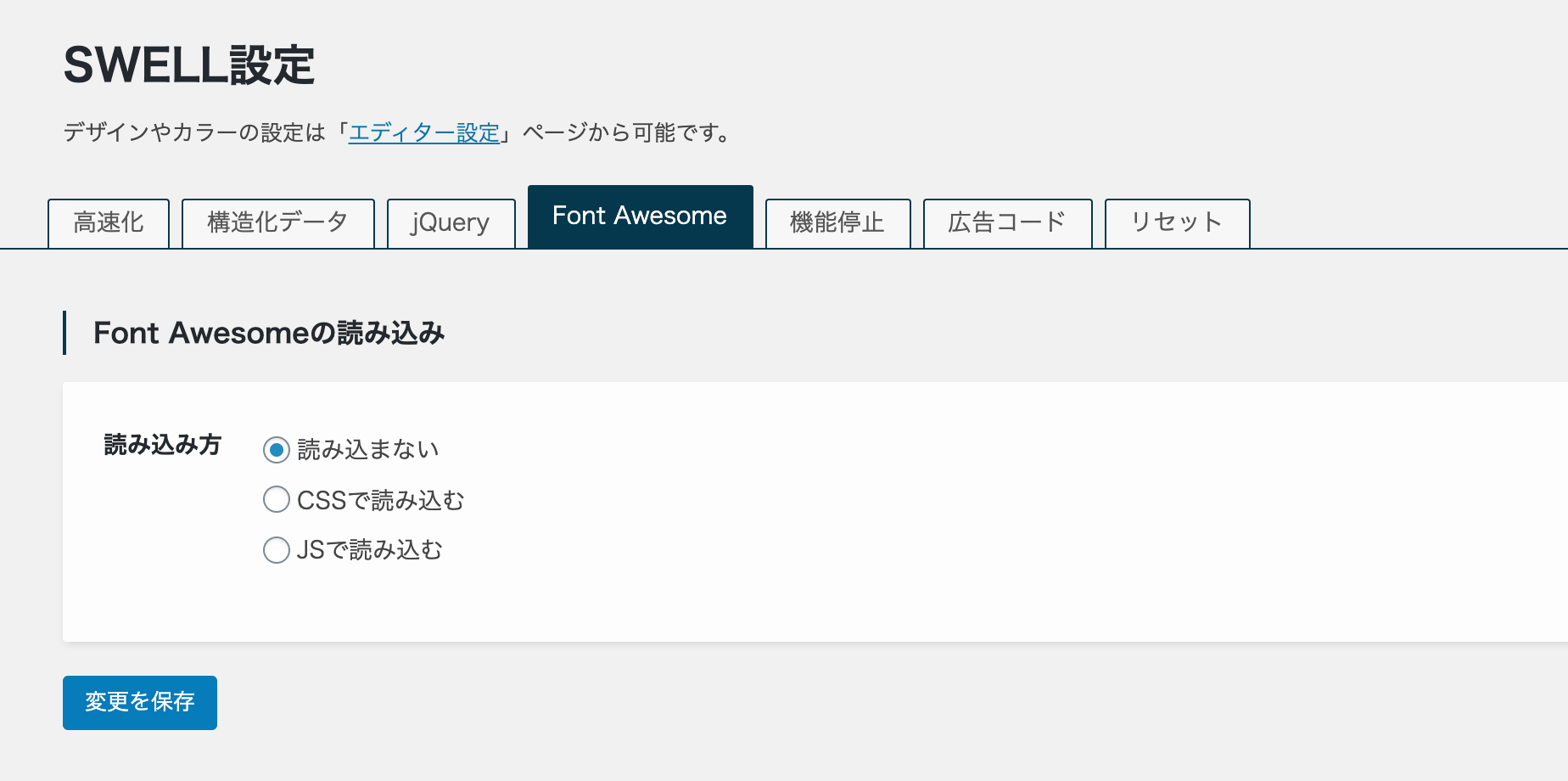
Font awesome 設定 アイコン. It has a library of 605 icons larger than the 200 native bootstrap 3 glyphicons and can also unlock unique features like flipped stacked or rotated icons and much more. Font awesomeはwebアイコンフォントなので クラスを設定することで簡単に色を変えることができます 幅を統一する 複数のfont awesomeを読み込んだときに それぞれのアイコンの幅が違うので表示が若干ズレてくる場合があります.