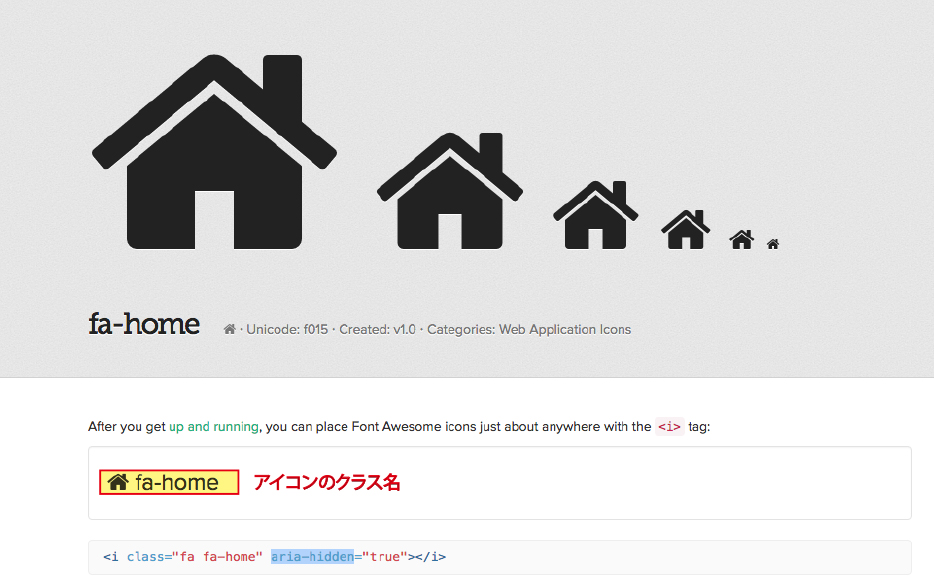
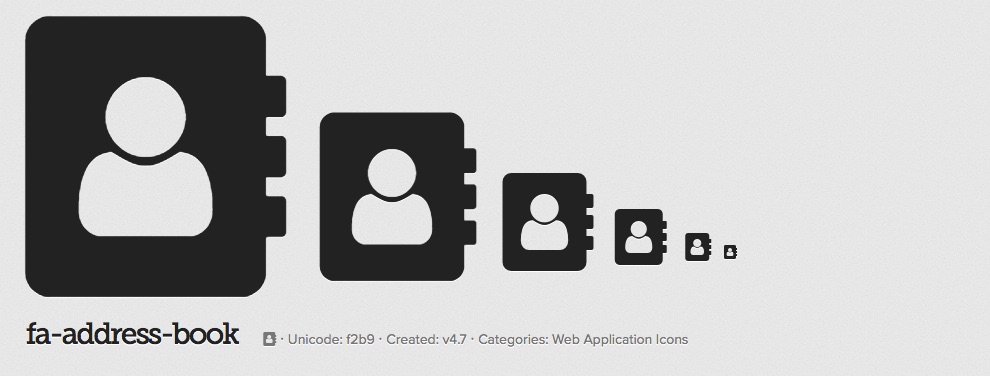
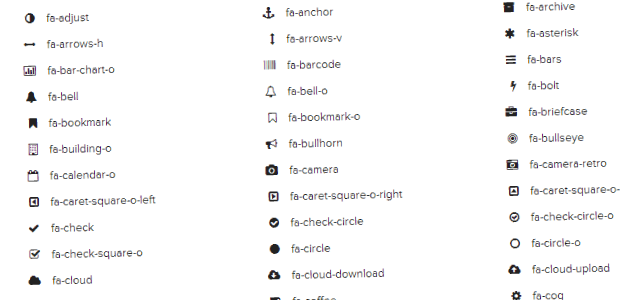
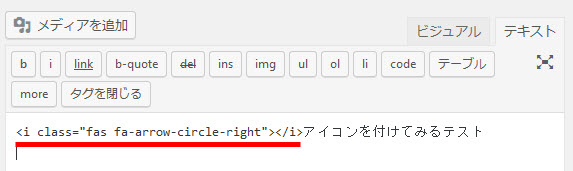
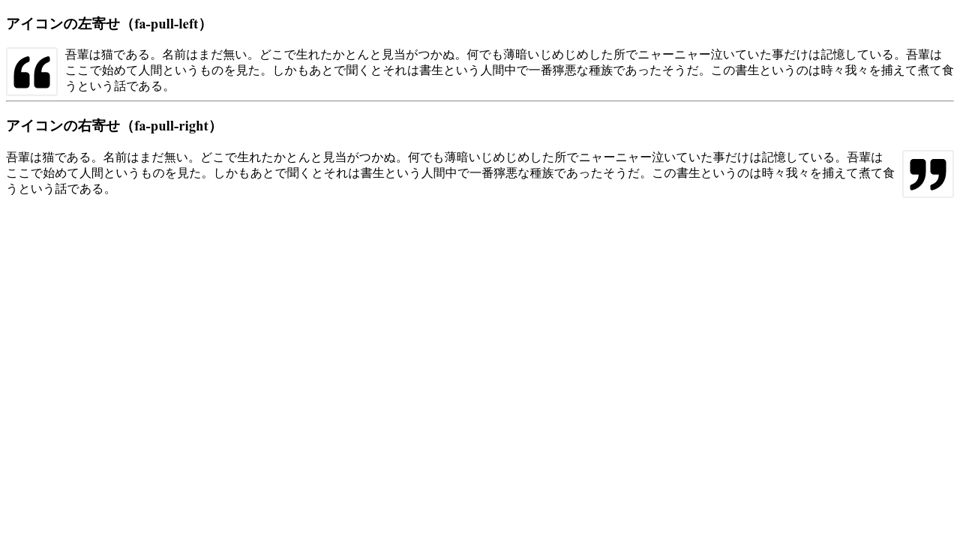
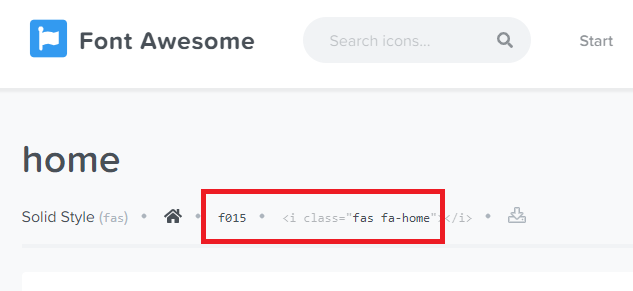
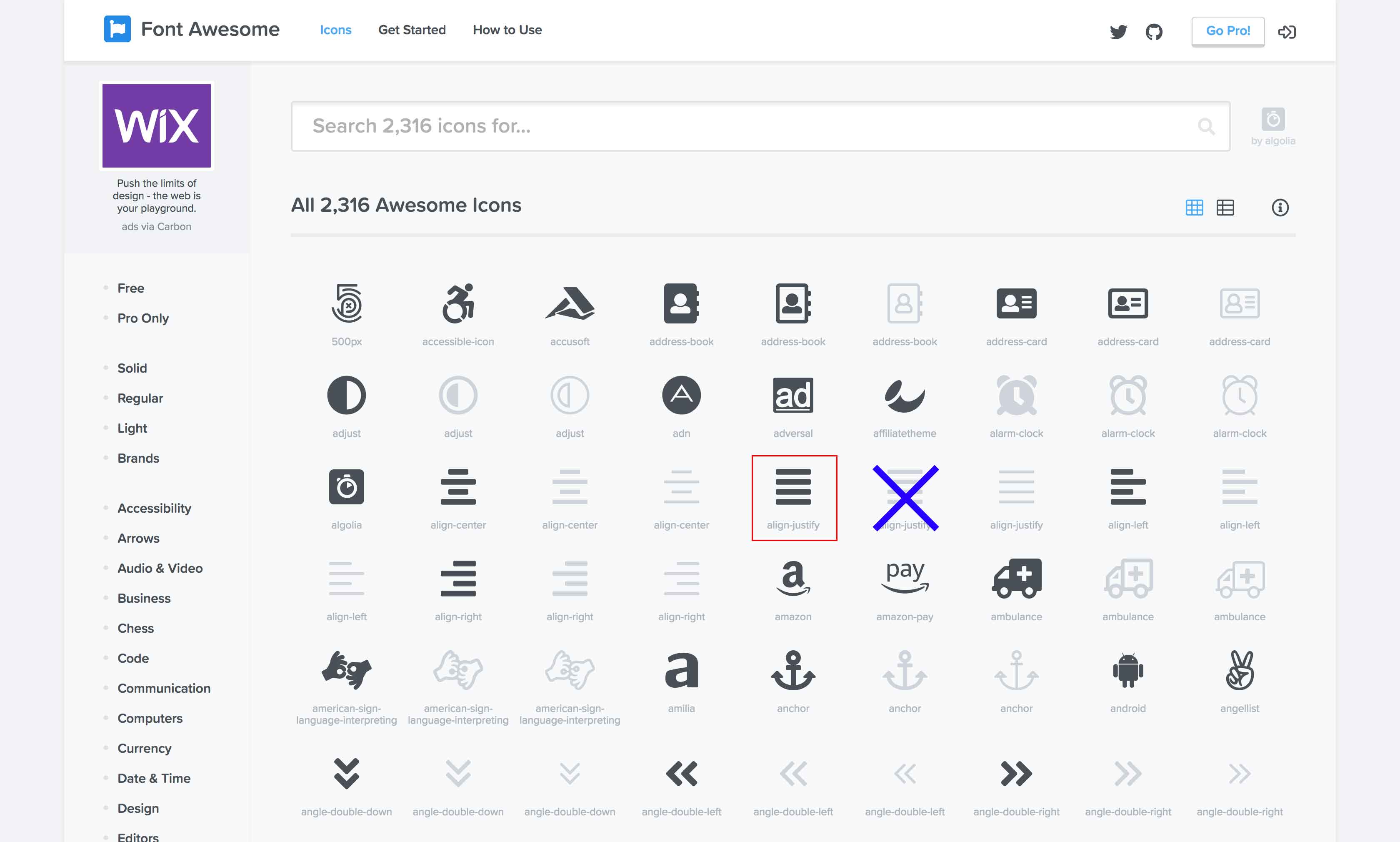
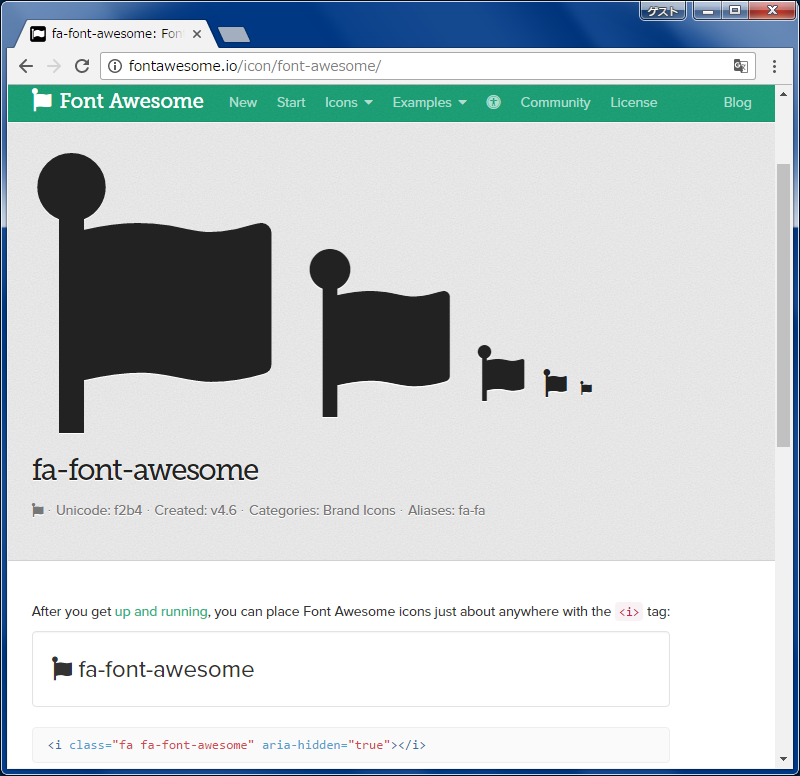
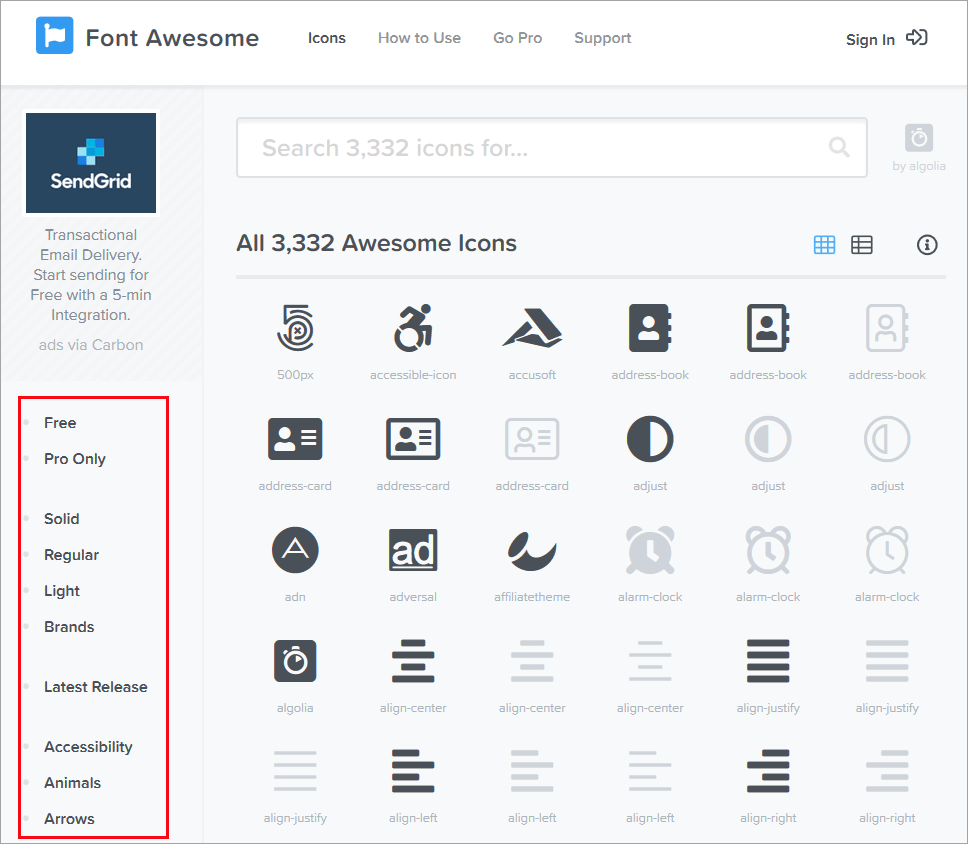
faアイコン
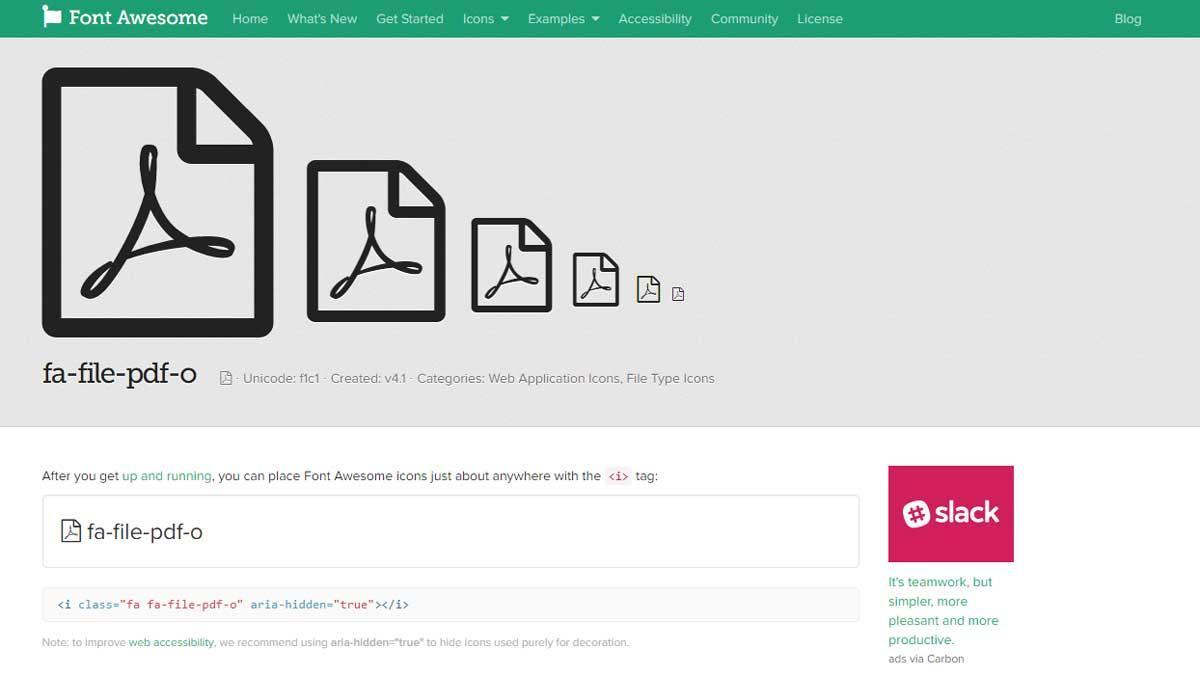
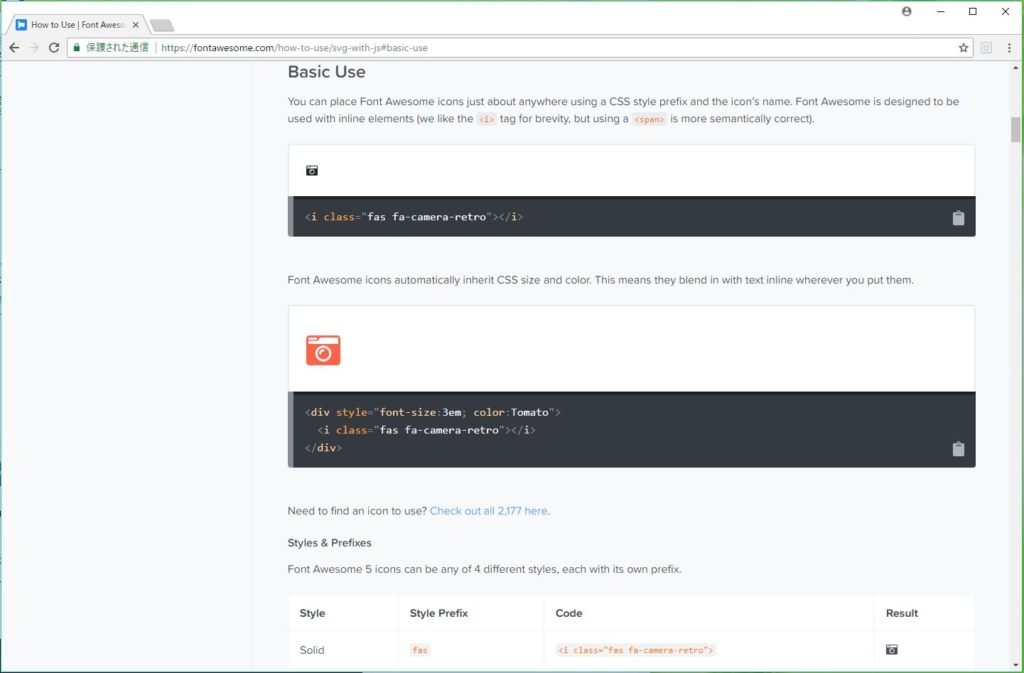
Ligatures for easier desktop use shim for quick upgrades from 4 and more styles icons. Each icon package has it s own subfolder under react icons you import from.
The common denominator in all three of the above reasons for avoiding eye contact is the fear of rejection.
![]()
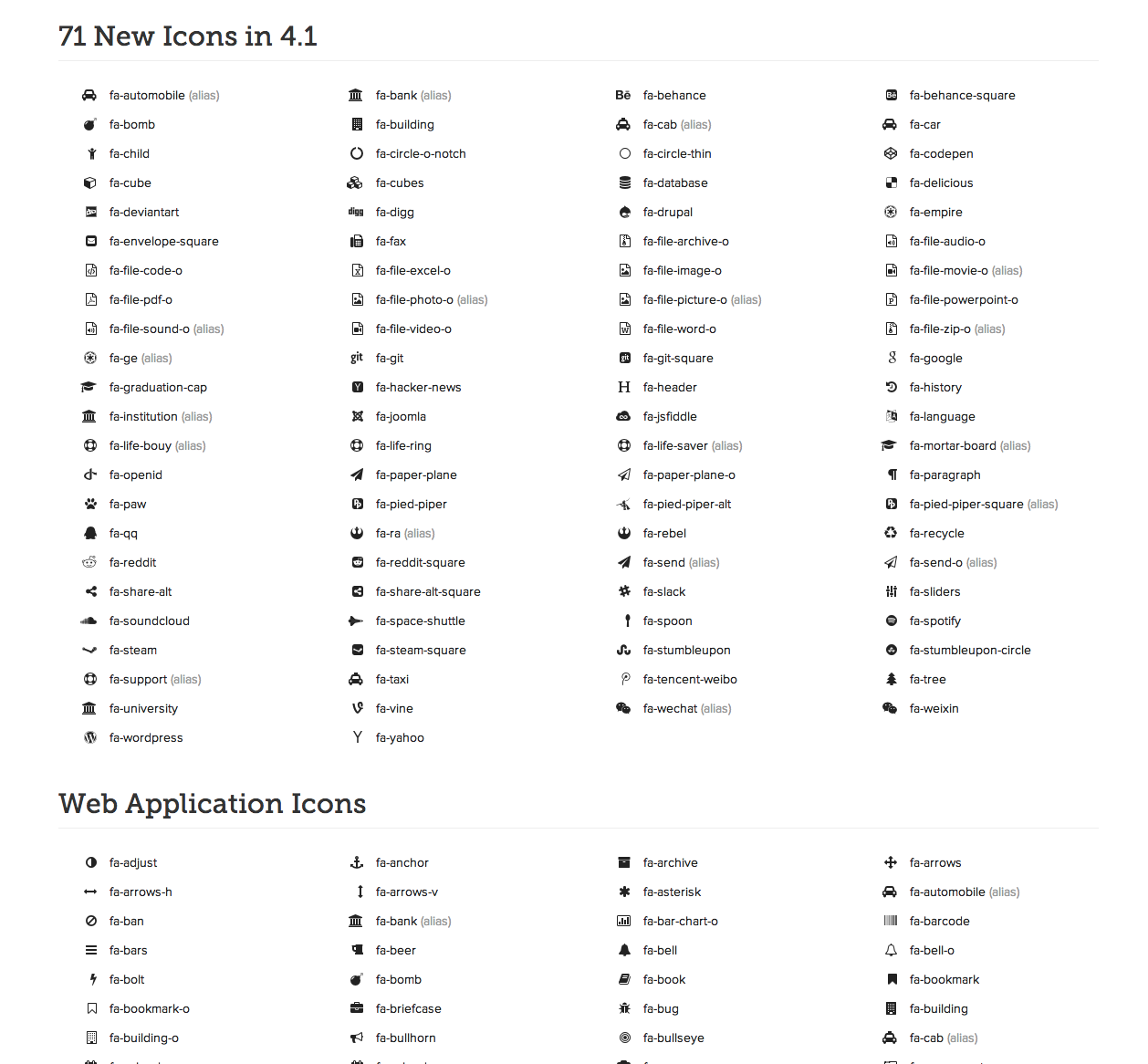
Faアイコン. Our all new svg with javascript gives you all the power of svg without the usual hassle. View the documentation for further usage examples and how to use icons from other packages note. Installation for meteorjs gatsbyjs etc if your project grows in size this option is available.
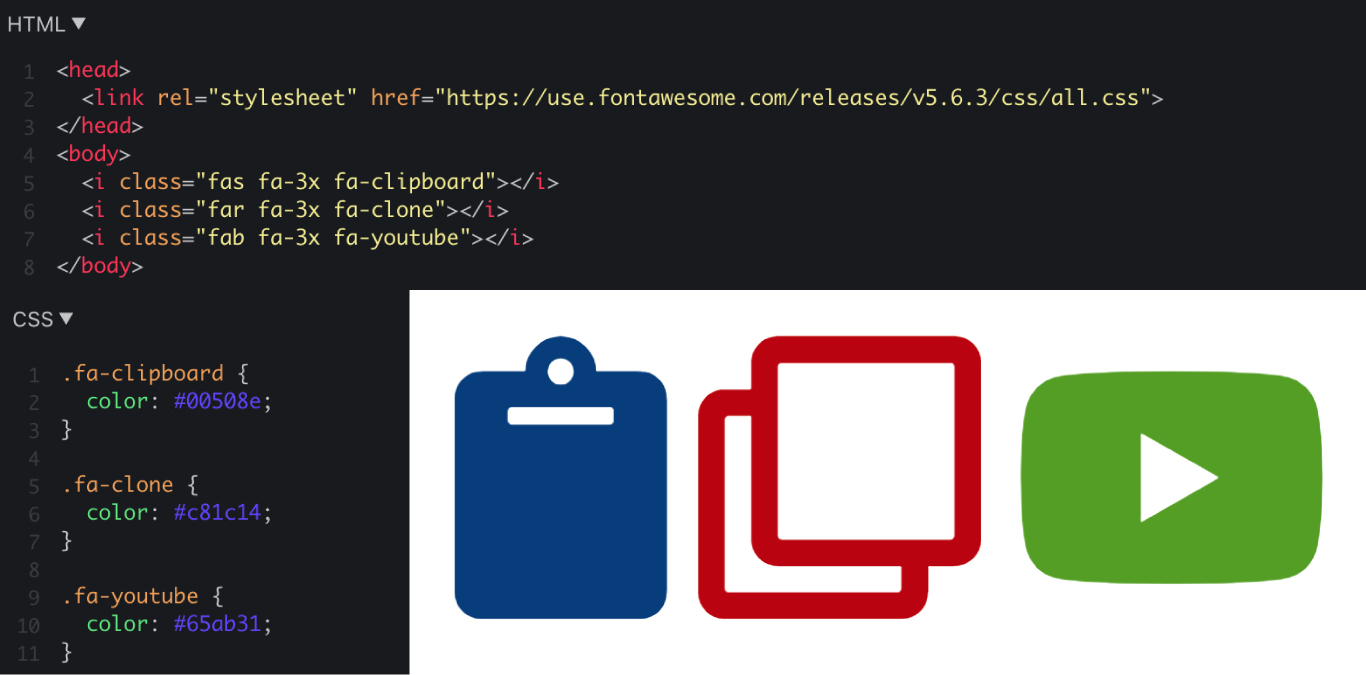
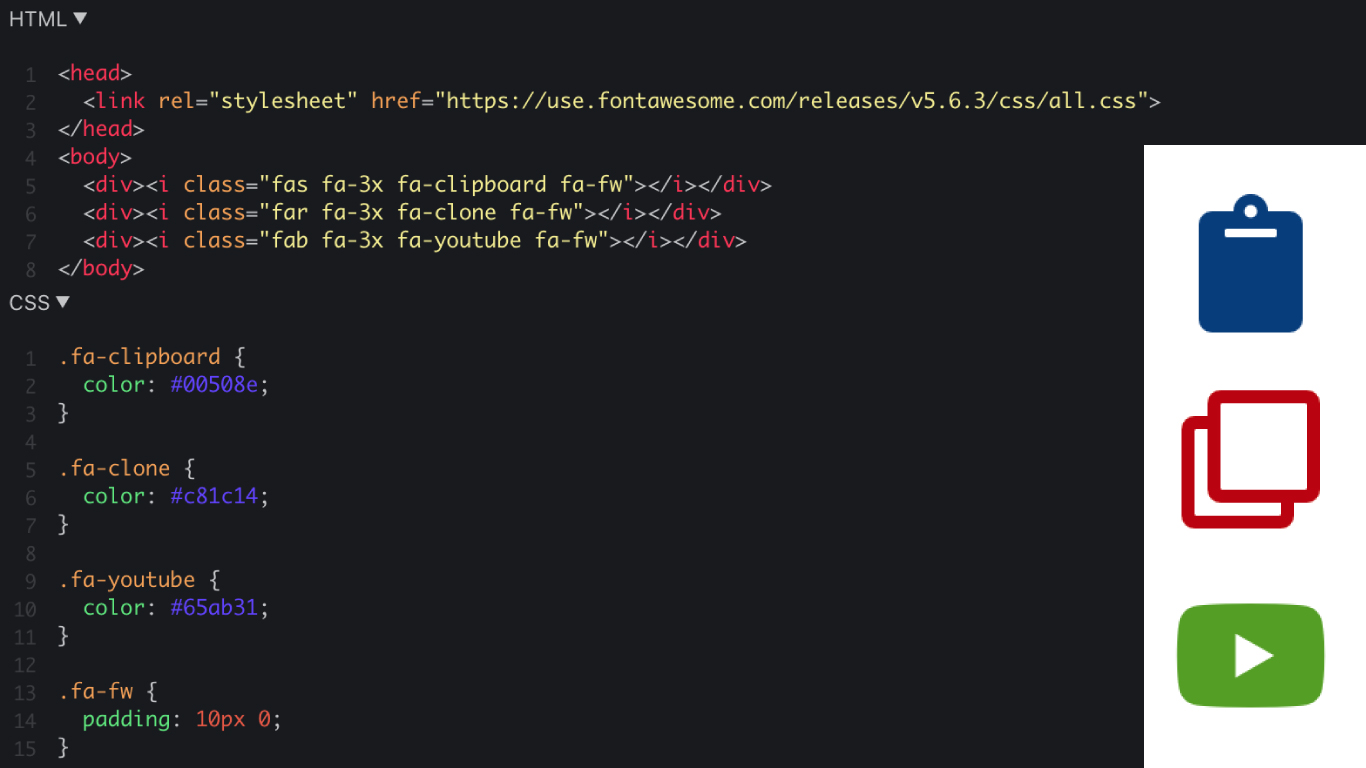
Standardized material design icons exported as react components svg icons. With the svgicon component a react wrapper for custom svg icons. Import icon name from react icons md. Ligatures for easier desktop use shim for quick upgrades from 4 and more styles icons.
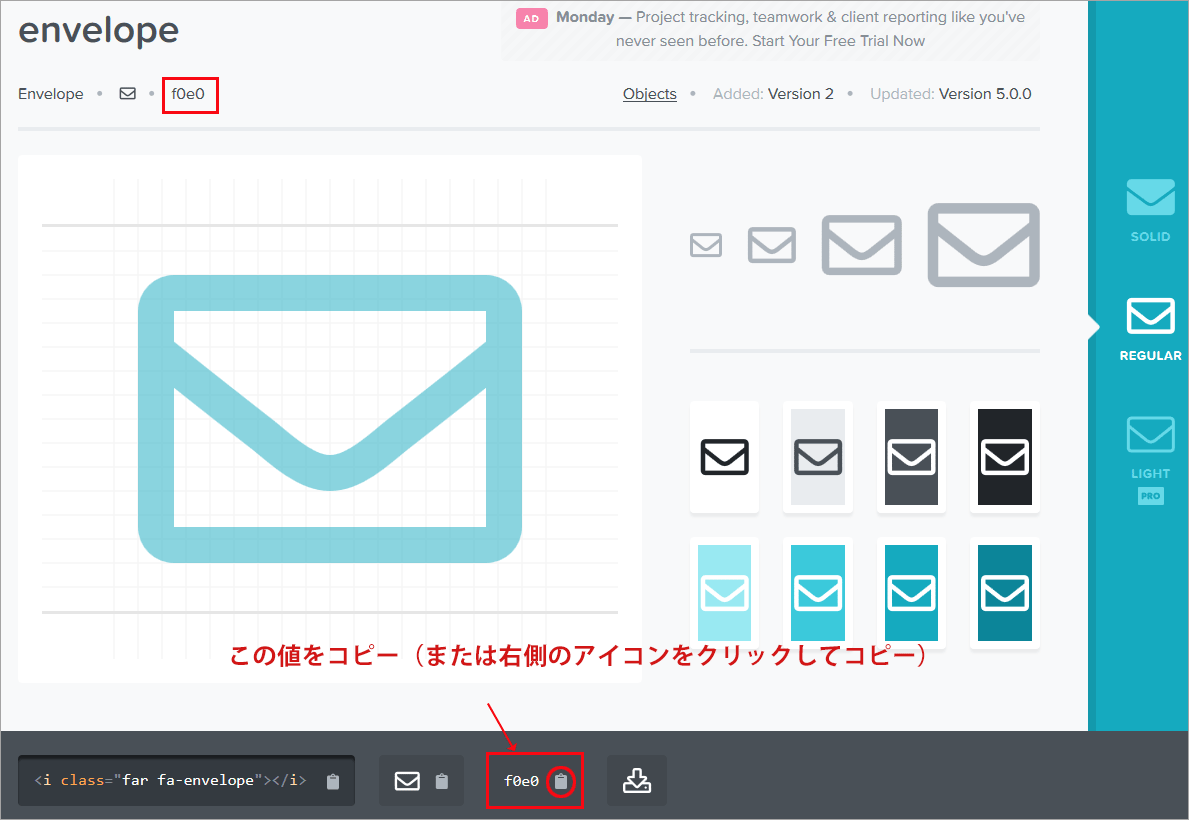
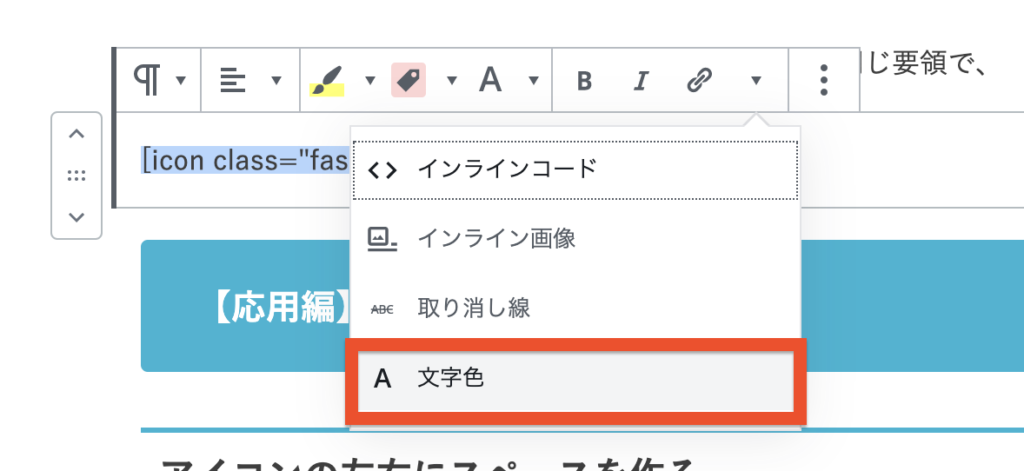
With the icon component a react wrapper for custom font icons. For example to use an icon from material design your import would be. The best way to improve the quality of your eye contact. Material ui provides icons support in three ways.
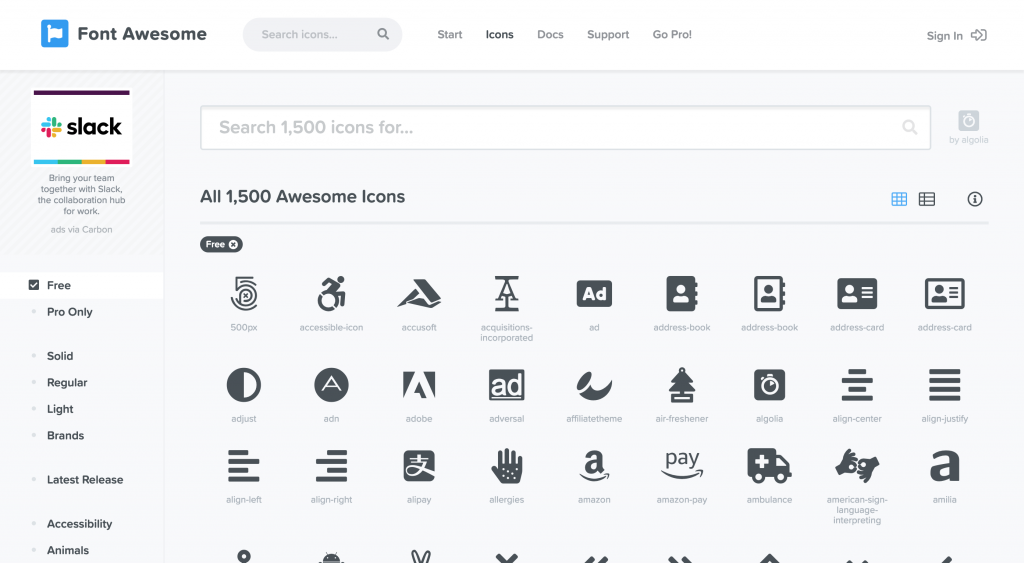
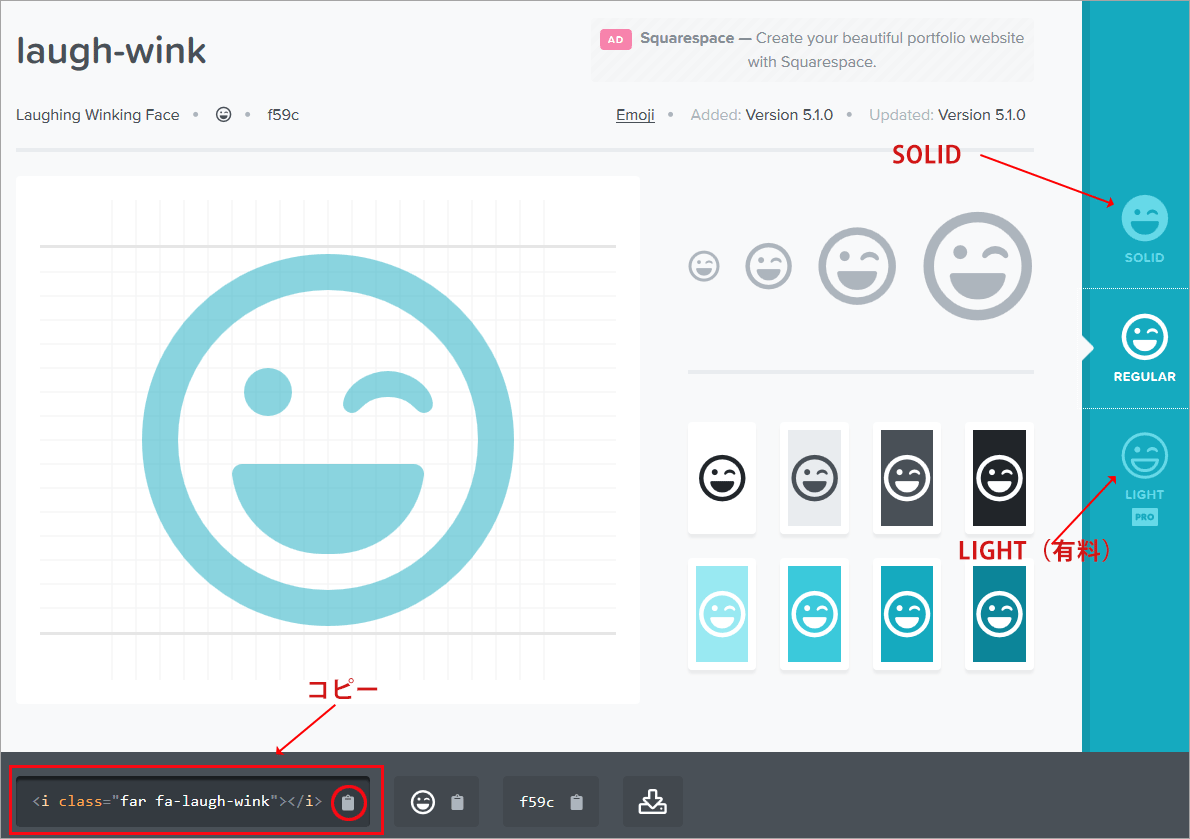
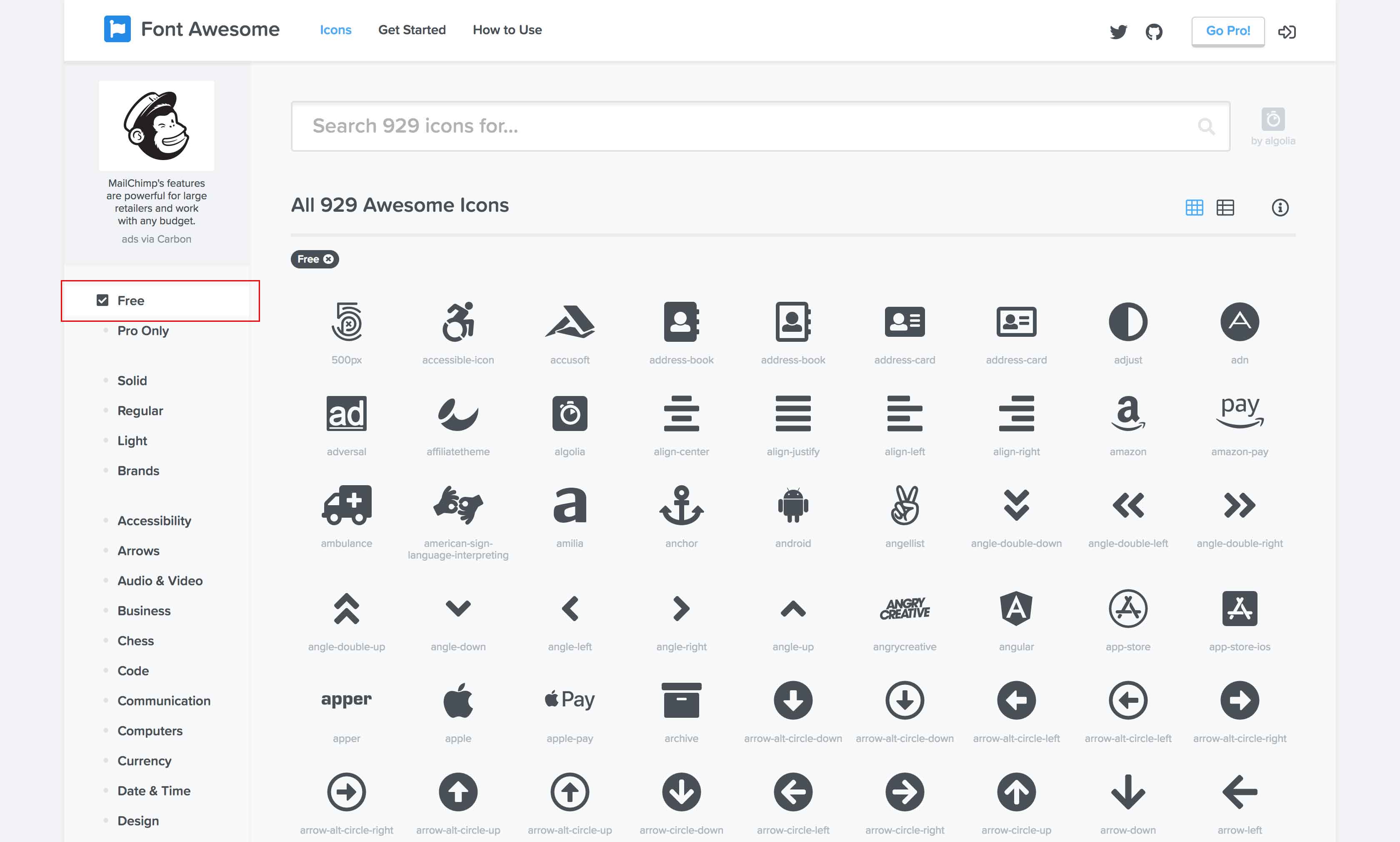
Our all new svg with javascript gives you all the power of svg without the usual hassle. Get 1535 icons right now with fa free plus another 7020 icons with pro which also gets you another 53 icon category packs as we finish them. Get 1535 icons right now with fa free plus another 7020 icons with pro which also gets you another 53 icon category packs as we finish them.