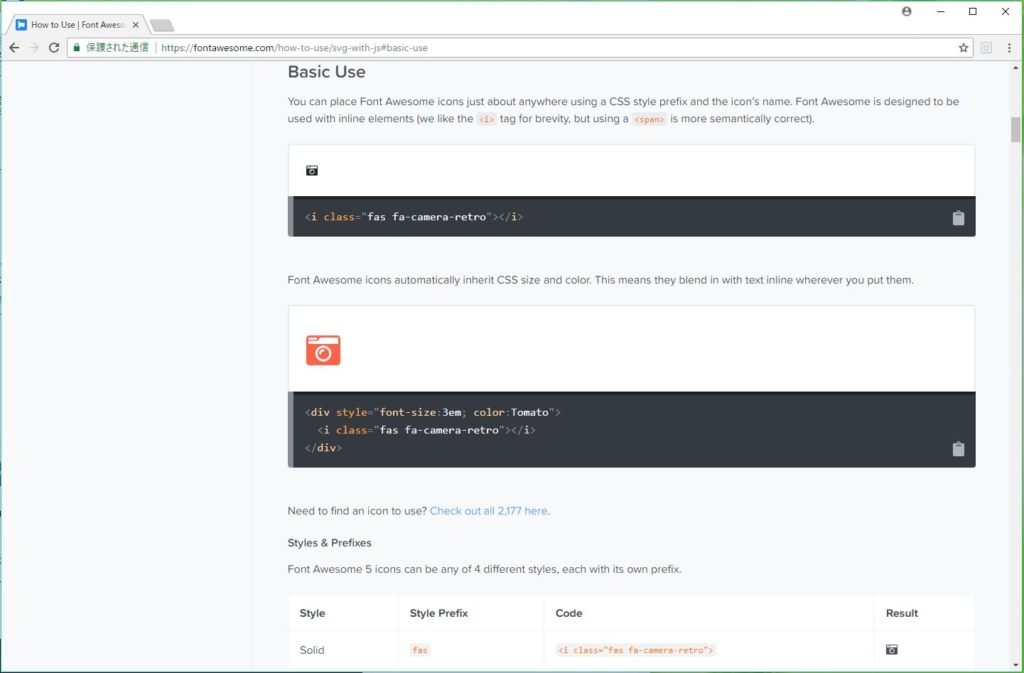
div style size アイコン
Check out icon download sites like flaticon and findicons. Each icon package has it s own subfolder under react icons you import from. Choose if you would like the furigana to be displayed for every word or only the first appearance of the word.
View the documentation for further usage examples and how to use icons from other packages note.
![]()
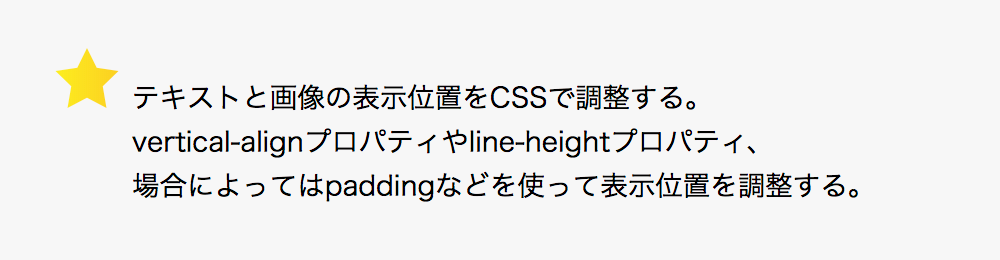
Div style size アイコン. For example to use an icon from material design your import would be. Installation for meteorjs gatsbyjs etc if your project grows in size this option is available. The technique used in the accepted answer works only for single lined text but not multi line text as noted there if anyone needs to vertically center multi lined text to an image here are a few ways methods 1 and 2 inspired by this css tricks article. Choose the level of kanji you would like to add furigana to the texts.
You can easily download videos from popular video sites. Mac icons should be in the incs file format because it automatically converts images to the correct size. Above to the right or tooltip adjust the size and change the color of the furigana. Just click the extension icon then select the video you want to download.