css twitterアイコン
App for css gg icons with custom selection for all pure css icons. Get elementor tips more.
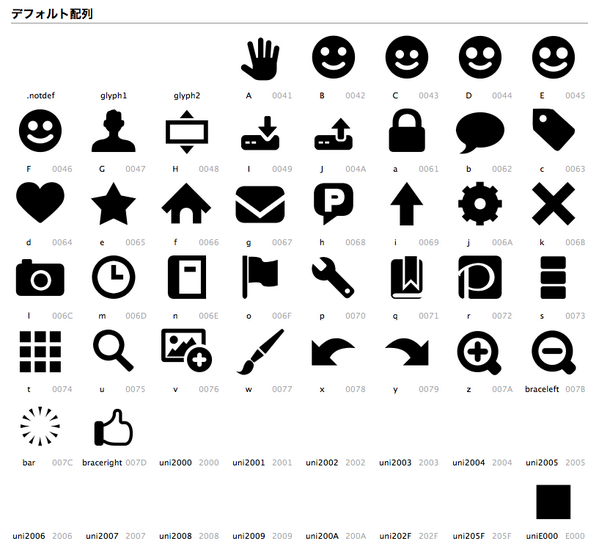
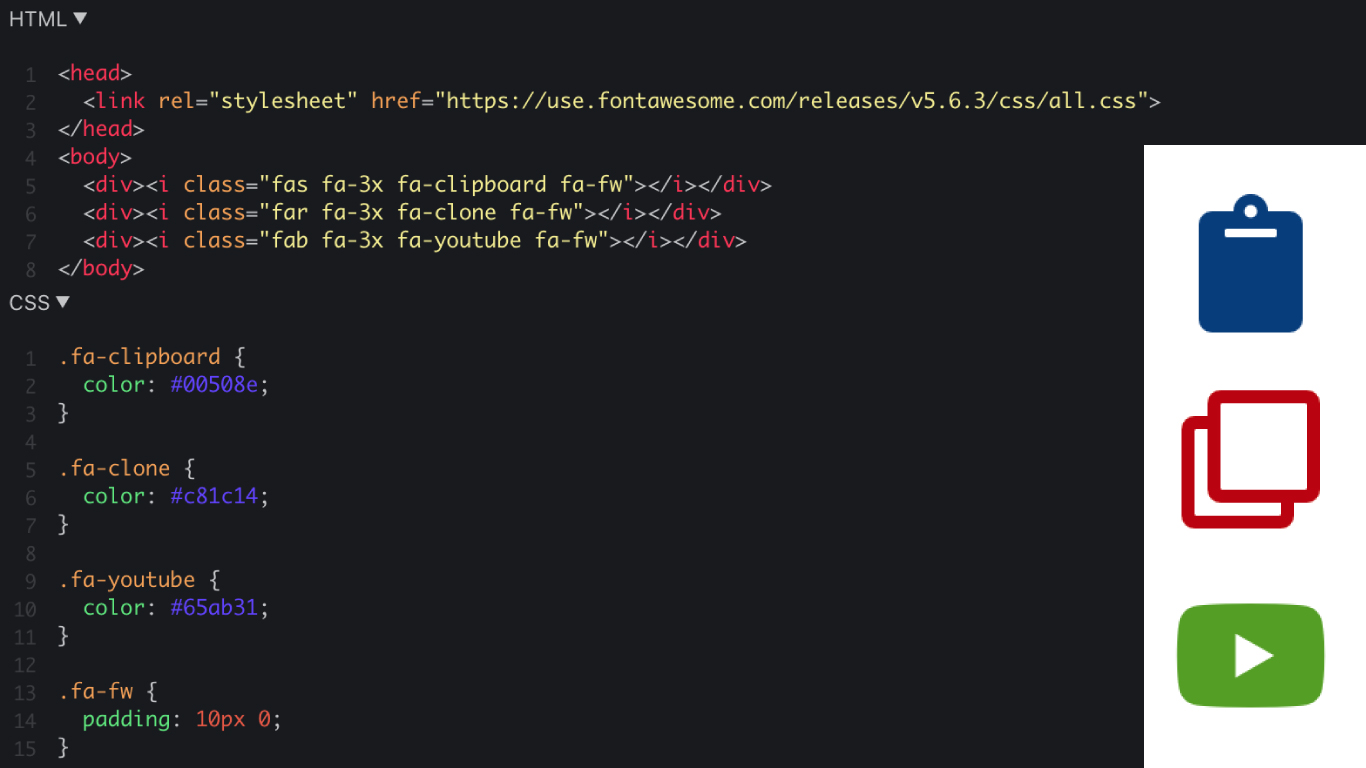
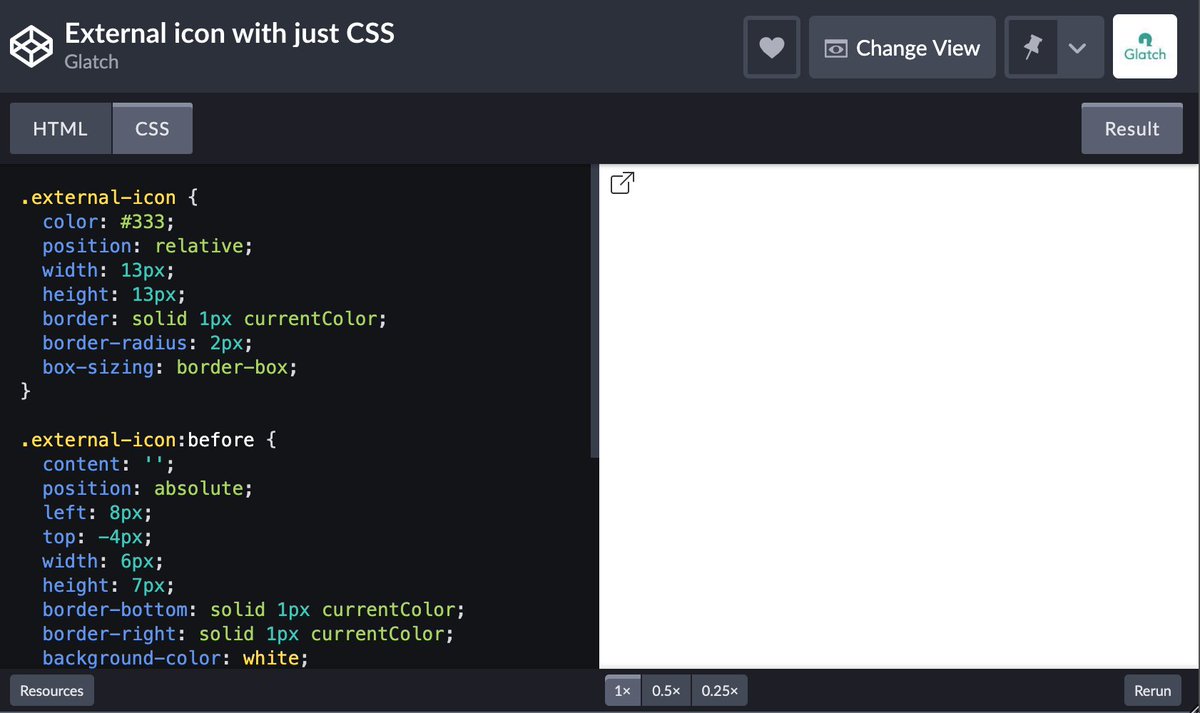
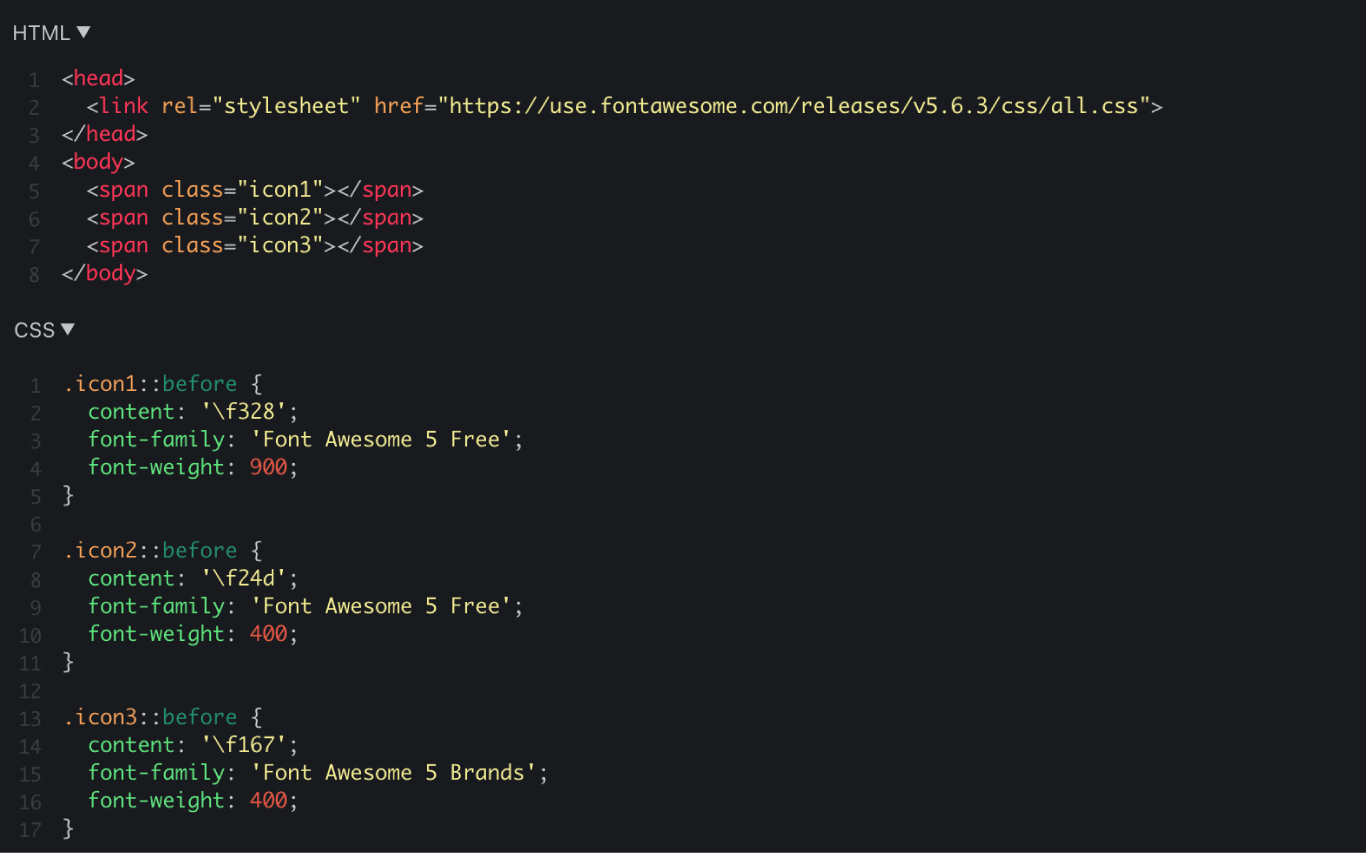
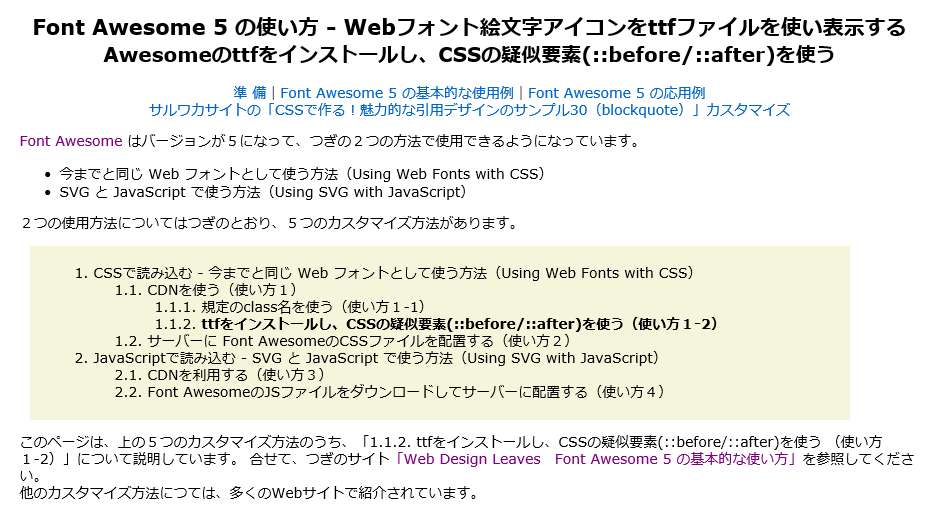
Firstly the web font is specified with font family and then the icon is specified by using the content property alongside a unicode hex entity in this case e021.
![]()
Css twitterアイコン. Relative to its original position the element above will now be nudged down from the top by 20px. Learn everything about custom icons pro in this article from elementor s knowledge base. Your donation helps me make css icons and other open sourced projects. We can combine the two using another feature ie doesn t support.
Setting top 50 on the container and top 50 on the inner div you can achieve the same result. Because the hex entity is inside a style tag it must be prepended with an escaped backslash making it e021. Luckily there is an ie bug that works in our favor. This method works by including the rendering of the icon before the content using the before css psuedo element.
Introducing css icon video a side project by wentin check it out on github share it on facebook share it on twitter. Adding more icons soon check out the full css icon collection of 512 icons here. In order to get this to work correctly across the board you ll have to hack the css a bit.