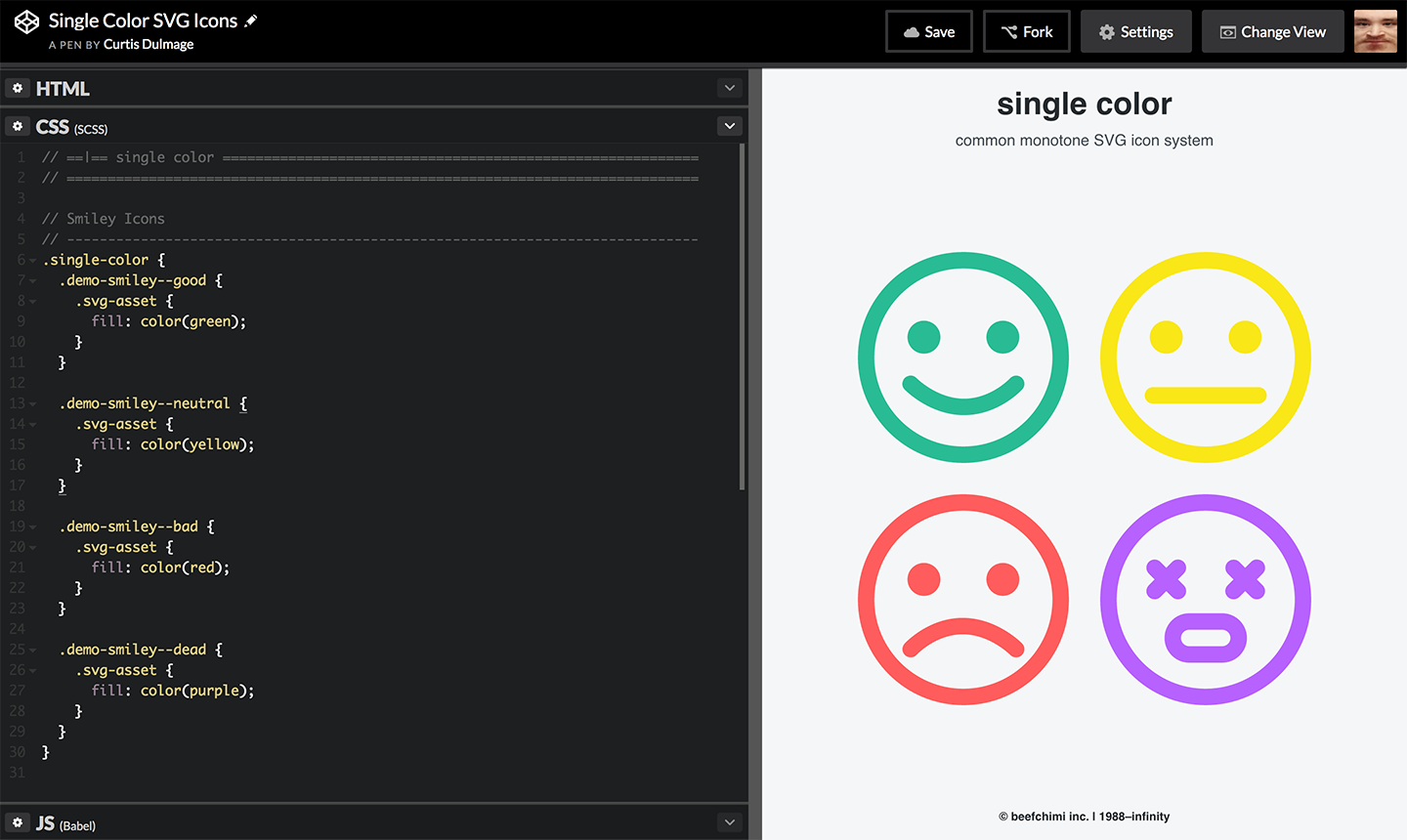
css svg アイコン
Open iconic also comes in a svg sprite which allows you to display all the icons in the set with a single request. Font awesome loves screen readers. Version 5 the iconic svg font and css framework.
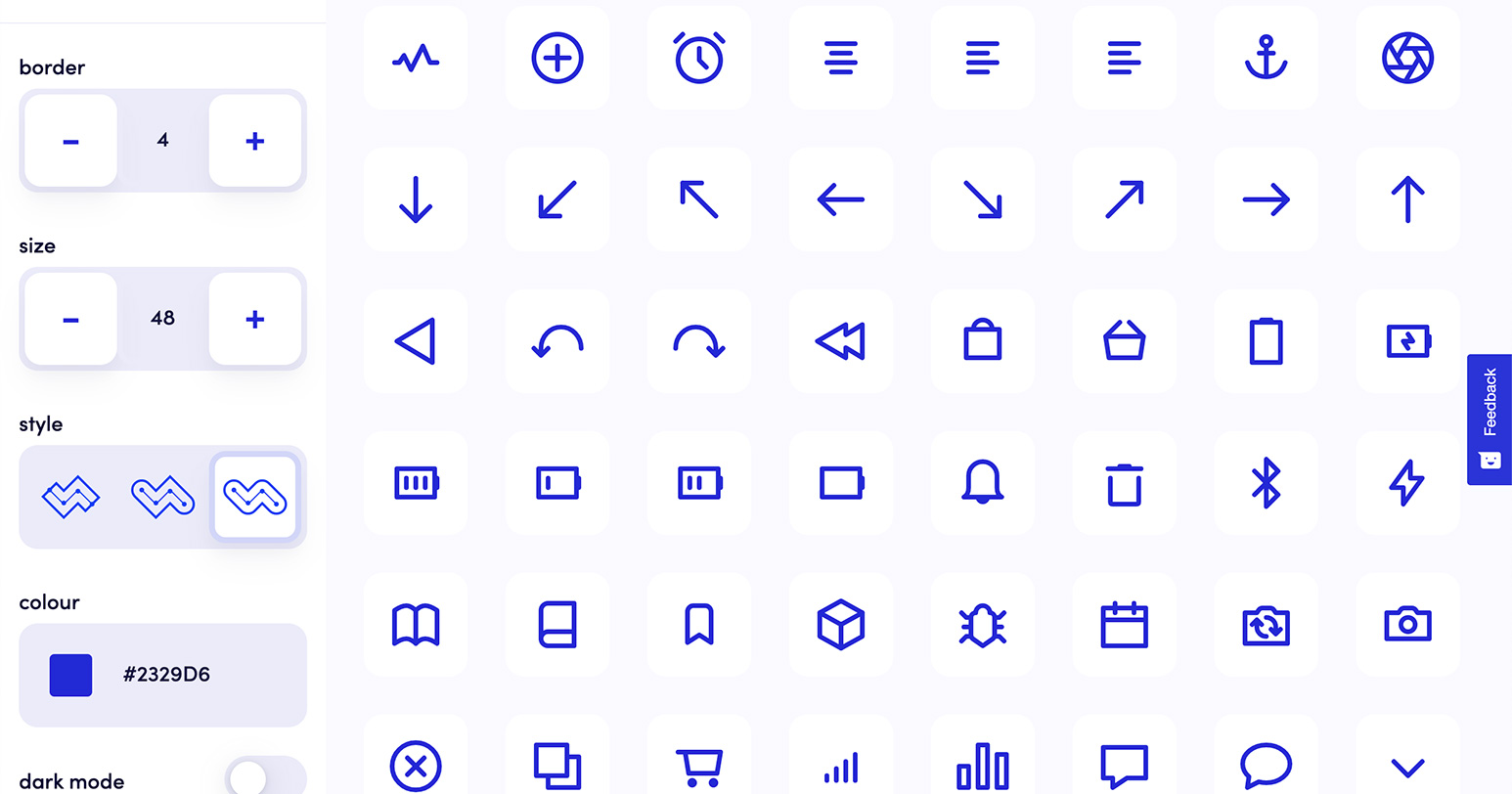
Ready to use svg icons for the web.
Css svg アイコン. All you have to do is copy paste the html code. Using svg defs and symbol simurai svg stacks. On top of this features like icon font ligatures an svg framework official npm packages for popular frontend libraries like react and access to a new cdn.
This is the first method that i became aware of and i think it s fair to say that it s relatively outdated today. Materialize is a modern responsive css framework based on material design by google. A web page with many images can take a long time to load and generates multiple server requests. The internet s most popular icon toolkit has been redesigned and built from scratch.
Font awesome is fantastic to work with on the desktop especially with all new ligatures. Nevertheless i do. With our auto accessibility feature it s super simple to do the right thing for your users. Don t forget to load the basic css file.
Web fonts css svg js sketch figma vue js angular react ember. Try it in your next. An image sprite is a collection of images put into a single image. Using open iconic s svg sprite.