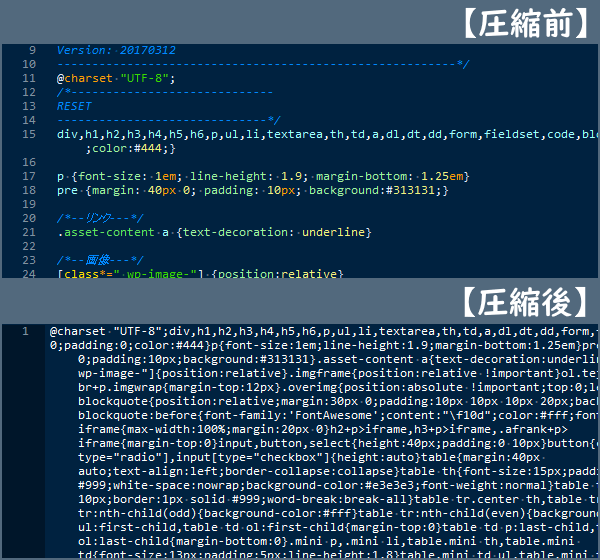
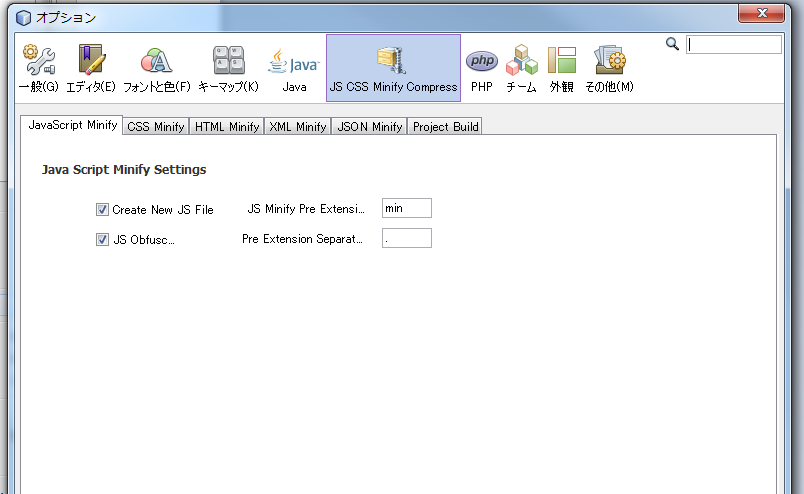
css compress アイコン
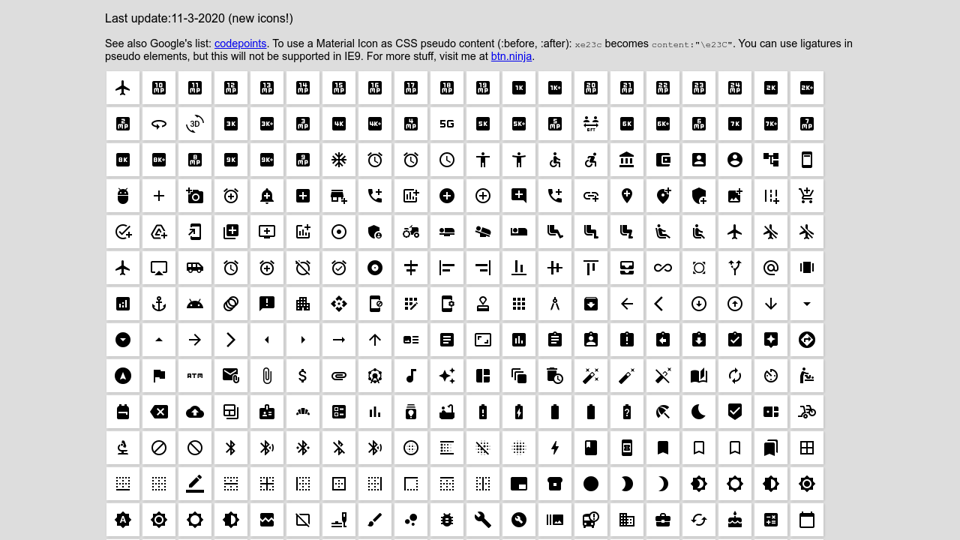
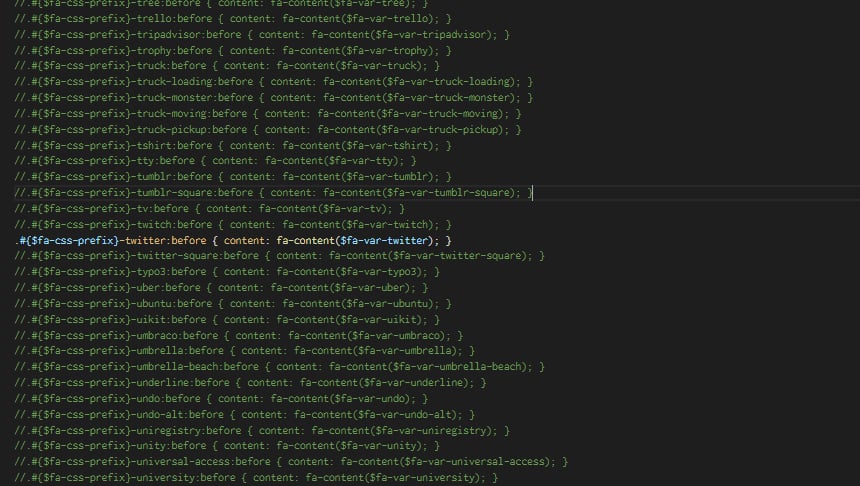
April 2017 updated to font awesome 4 7 0. Firstly the web font is specified with font family and then the icon is specified by using the content property alongside a unicode hex entity in this case e021. Whilst the implementation in bootstrap is designed to be used with the i element bootstrap v2 you may find yourself wanting to use these icons on other elements.
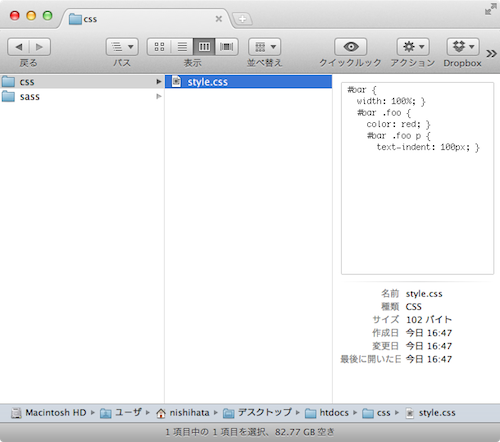
This method works by including the rendering of the icon before the content using the before css psuedo element.
Css compress アイコン. Because the hex entity is inside a style tag it must be prepended with an escaped backslash making it e021.