css awesome アイコン
Ah well the quest continues. Sass scss source files are available if you use sass as your css precompiler. Via our cdn download font awesome to host yourself or install the latest via npm.
Use font awesome how you want.

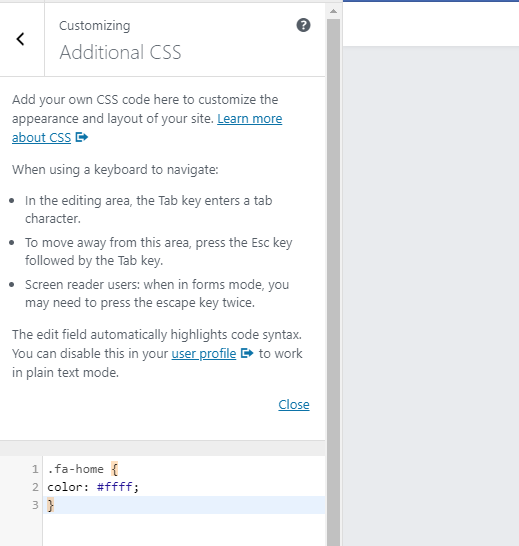
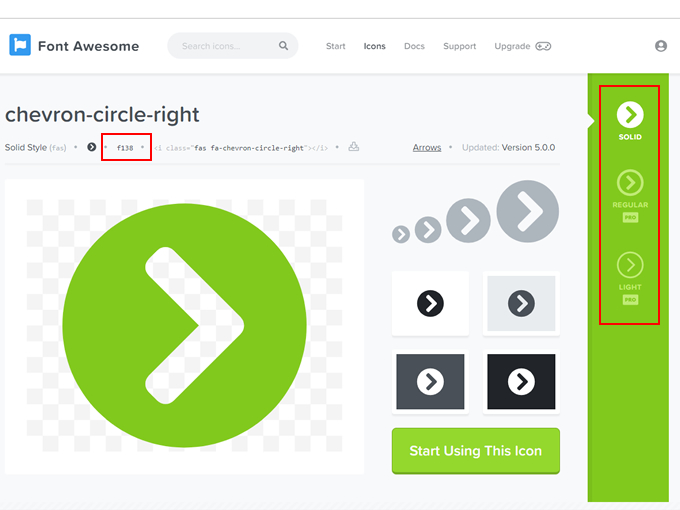
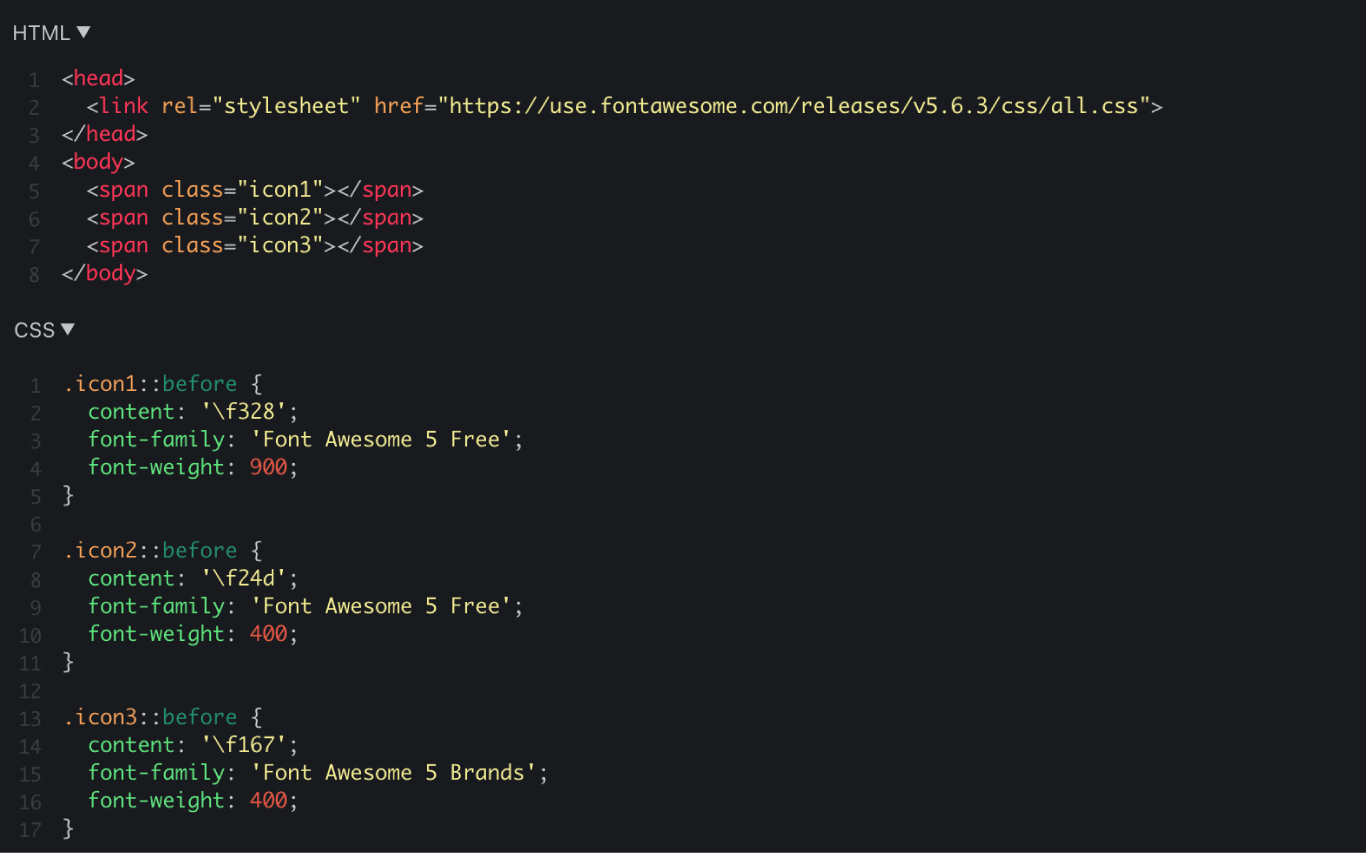
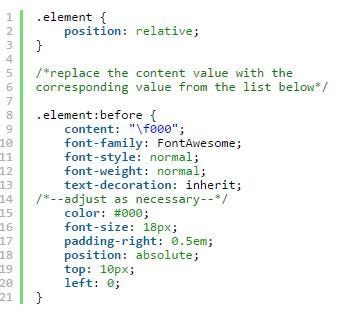
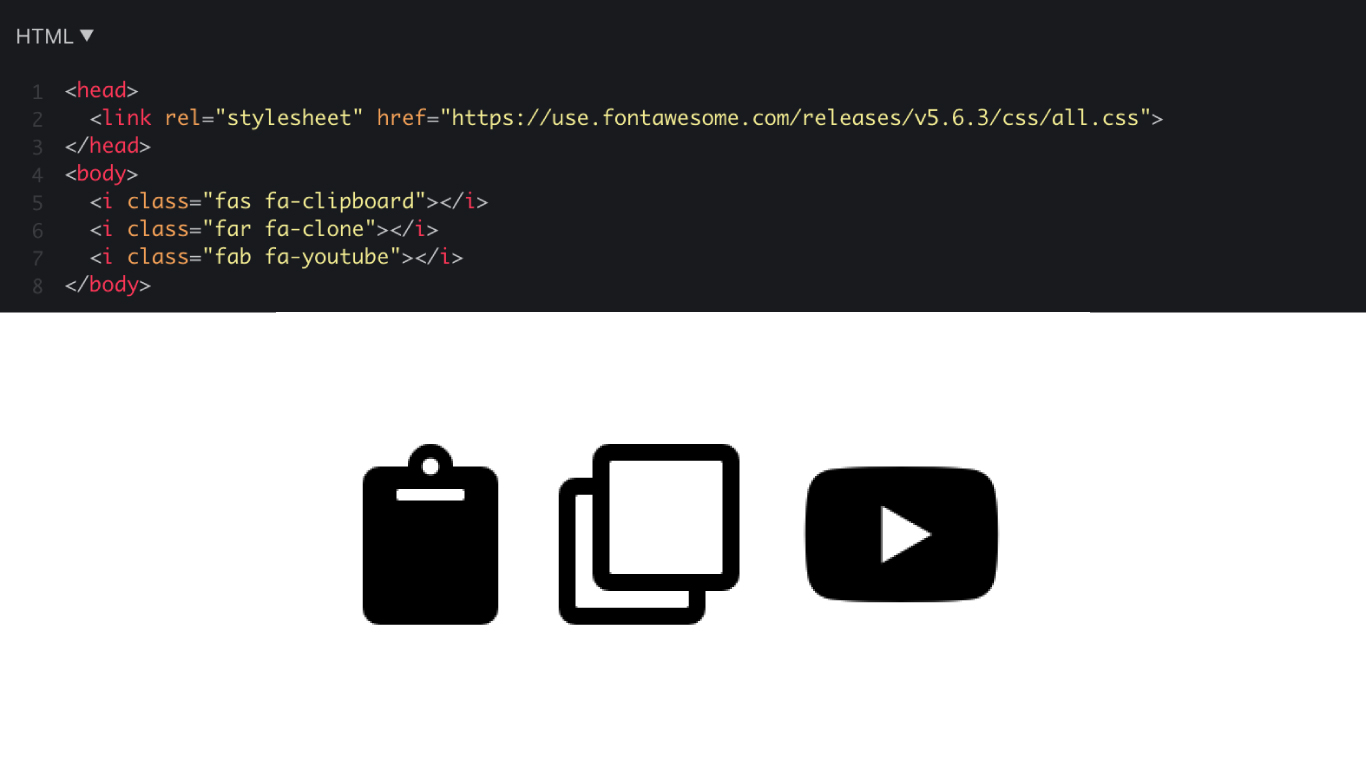
Css awesome アイコン. Font awesome gives you scalable vector icons that can instantly be customized size color drop shadow and anything that can be done with the power of css. Firstly the web font is specified with font family and then the icon is specified by using the content property alongside a unicode hex entity in this case e021. Because the hex entity is inside a style tag it must be prepended with an escaped backslash making it e021.
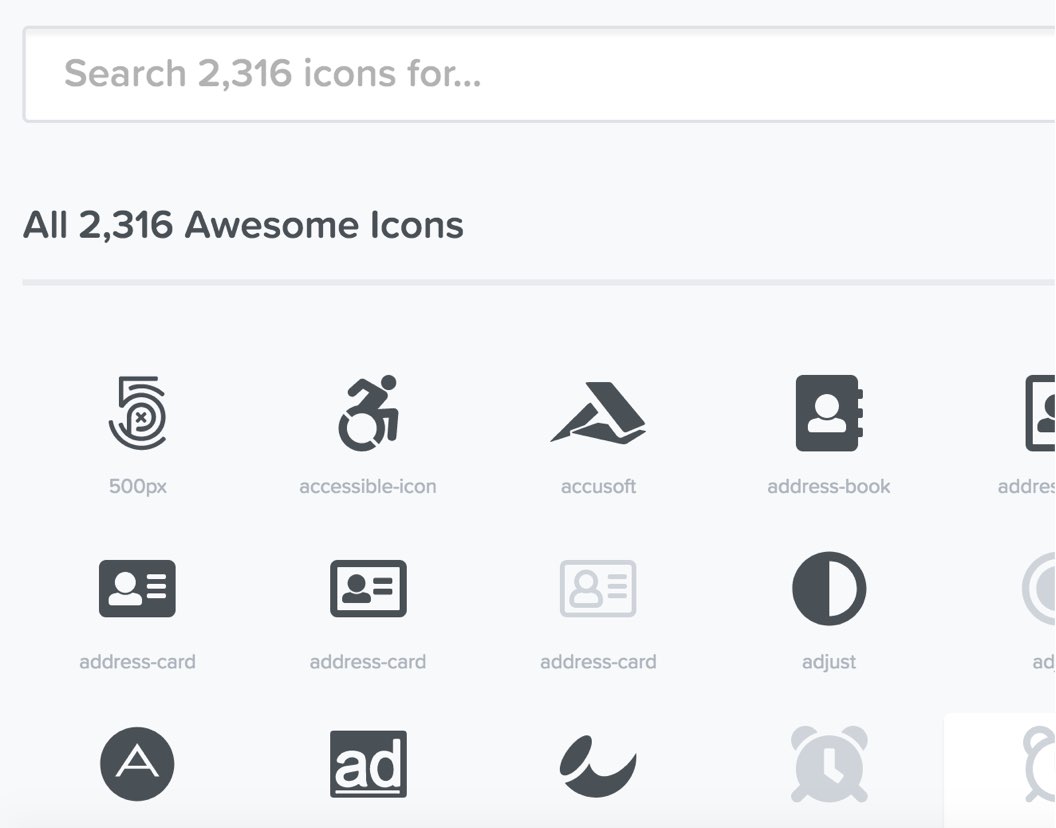
More icons get 1535 icons right now with fa free plus another 7020 icons with pro which also gets you another 53 icon category packs as we finish them. Native app support more category packs desktop subsetter duotone icons and more are in the hopper. We re not done yet.
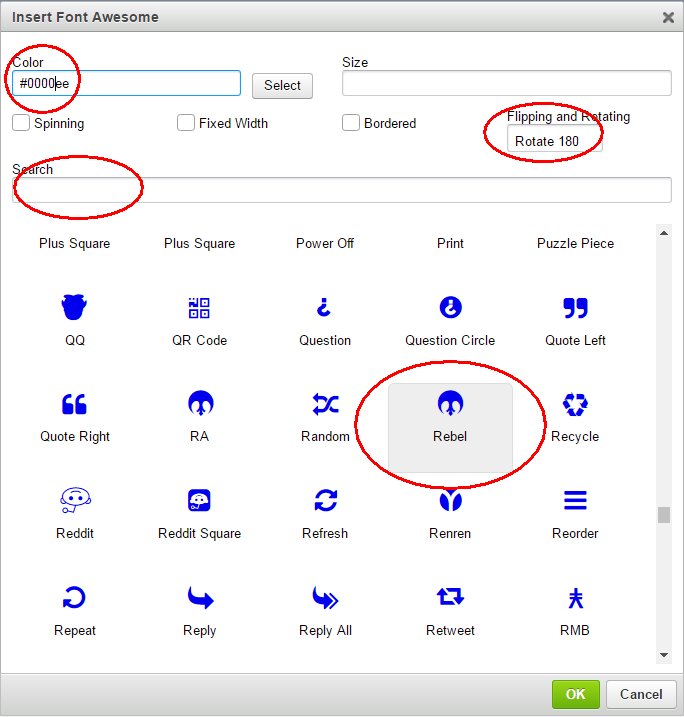
Npm install hamburgers yarn get hamburgers bower install css hamburgers. Hamburgers is available via npm yarn and bower. Font awesomeで好きなアイコンを探して webページに表示させるまでの手順をご紹介します 手順1 font awesomeのtopページにアクセス. It s customizable and modular.
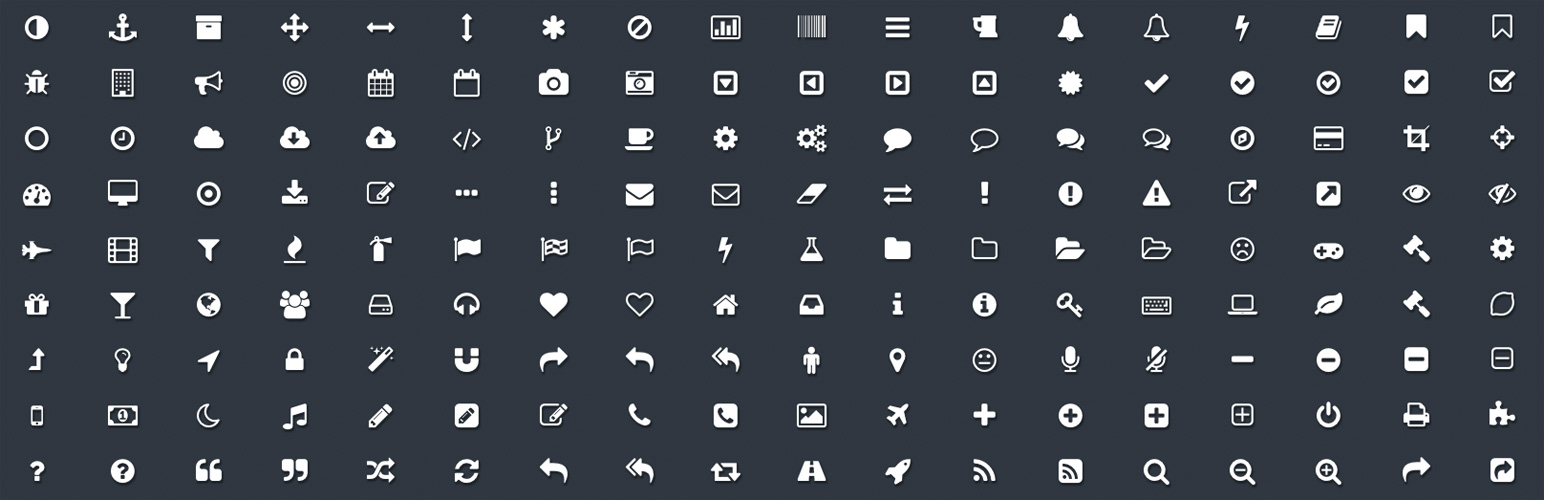
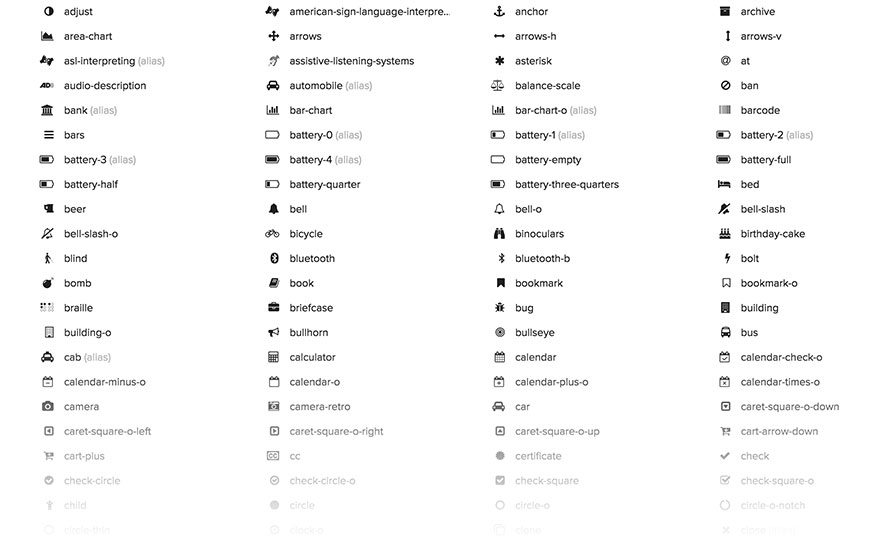
One font 675 icons in a single collection font awesome is a pictographic language of web related actions. This method works by including the rendering of the icon before the content using the before css psuedo element. With way more on the way. Position relative doesn t seem to let me add top bottom left right to influence the position of something.
We ve got component packages and css processors too.

leveraging icon fonts font awesome in oracle adf 500 new icons for your app oracle shay shmeltzer s blog