css アイコン bootstrap
You can also use the svg within your css be sure to escape any characters such as to 23 when specifying hex color values when no dimensions are specified via width and height on the svg the icon will fill the available space. Because the hex entity is inside a style tag it must be prepended with an escaped backslash making it e021.
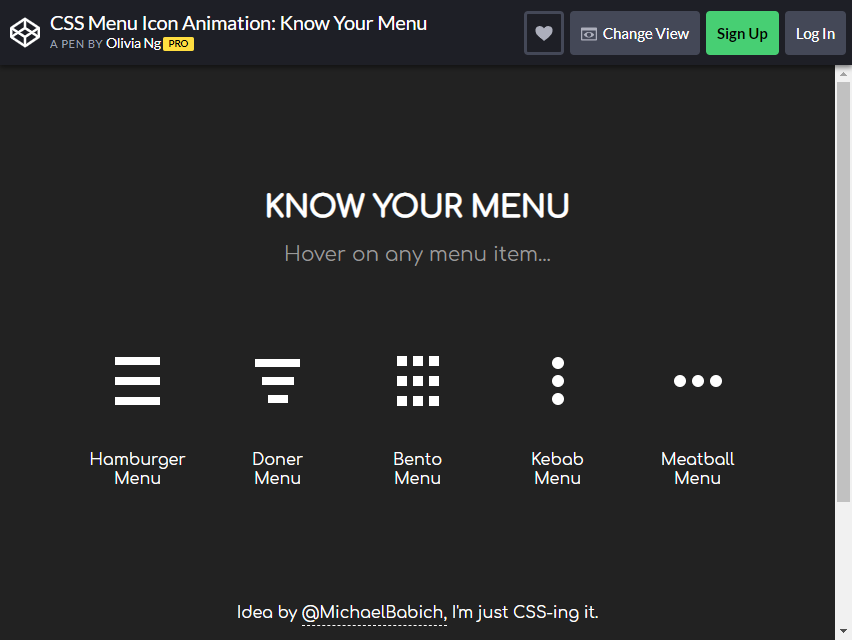
Animated svg icons for web projects.
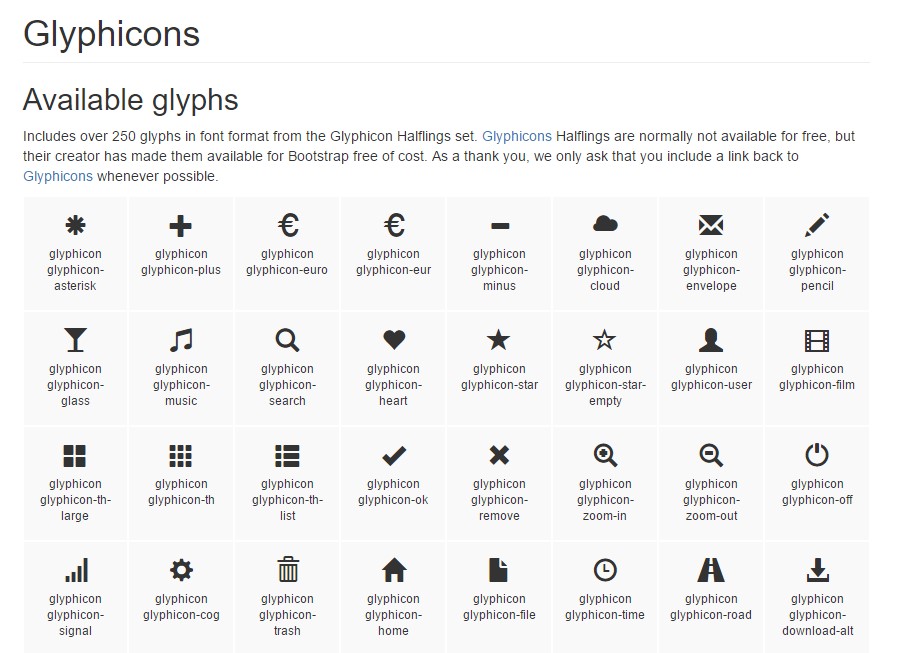
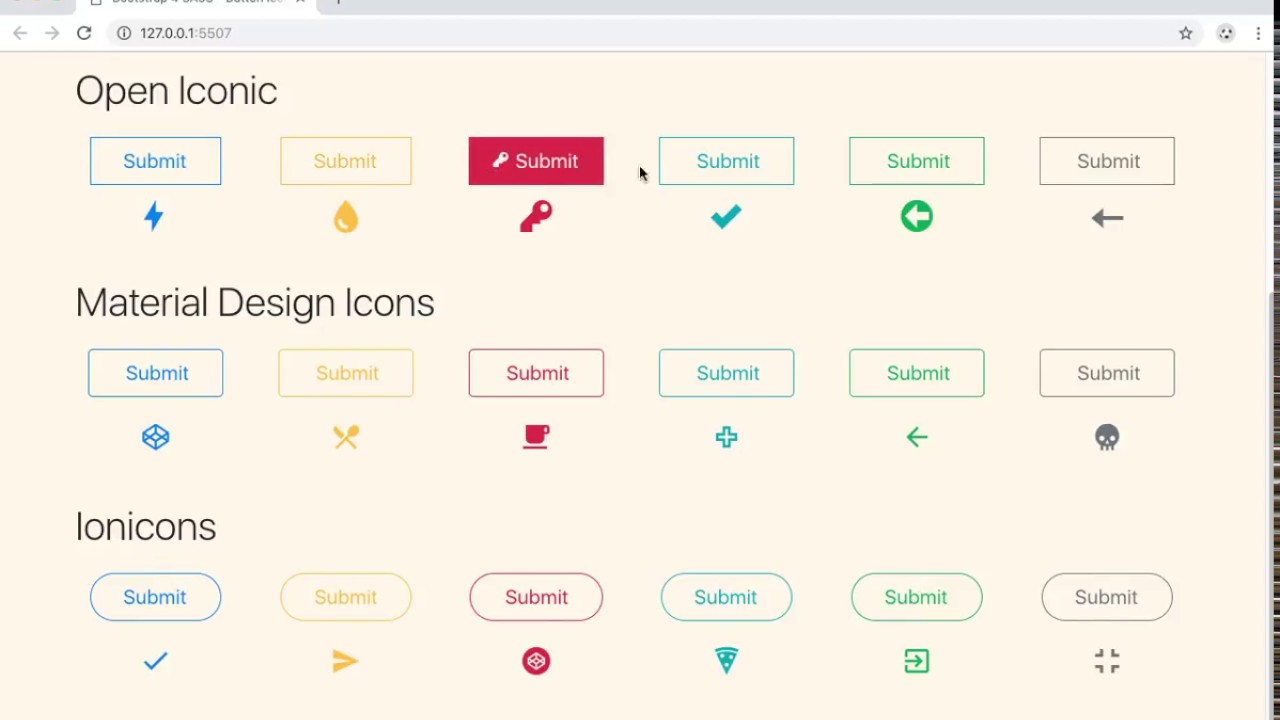
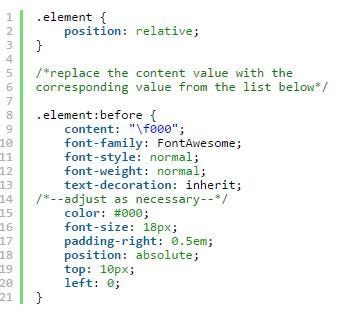
Css アイコン bootstrap. Weather icons is the only icon font and css with 222 weather themed icons ready to be dropped right into bootstrap or any project that needs high quality weather maritime and meteorological based icons. This method works by including the rendering of the icon before the content using the before css psuedo element. All of the icons are free for both personal and commercial use. Get 1535 icons right now with fa free plus another 7020 icons with pro which also gets you another 53 icon category packs as we finish them.
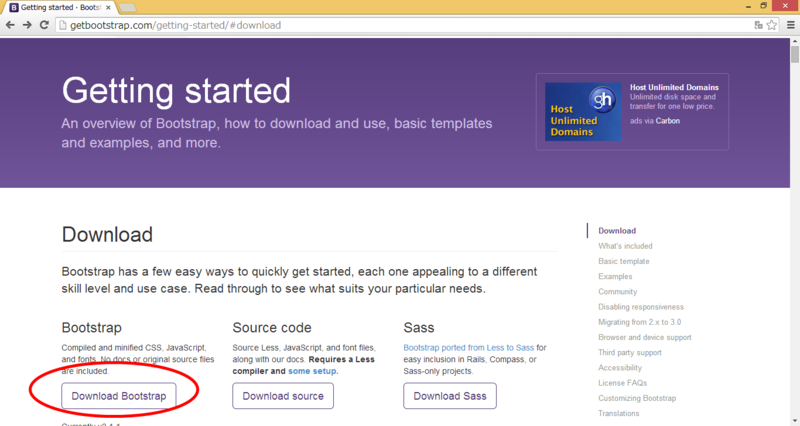
Bootstrap には コンパイルされた css に 20 以上のcss カスタムプロパティ 変数 が含まれています これらは デベロッパーツール コードサンドボックス プロトタイピングのときに テーマカラー ブレイクポイント フォントファミリーなどよく使う値に簡単にアクセスできます. Web site created using create react app. Use them with or without bootstrap in any project. Get css svg code then easily customize the animated icons.
A growing collection of simple and consistent animations.