css アイコン bootstrap 3
This older version may be the source of your problems. Css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3 css reference icon reference sass reference. One font 675 icons in a single collection font awesome is a pictographic language of web related actions.
With css we can show just the part of the image we need.

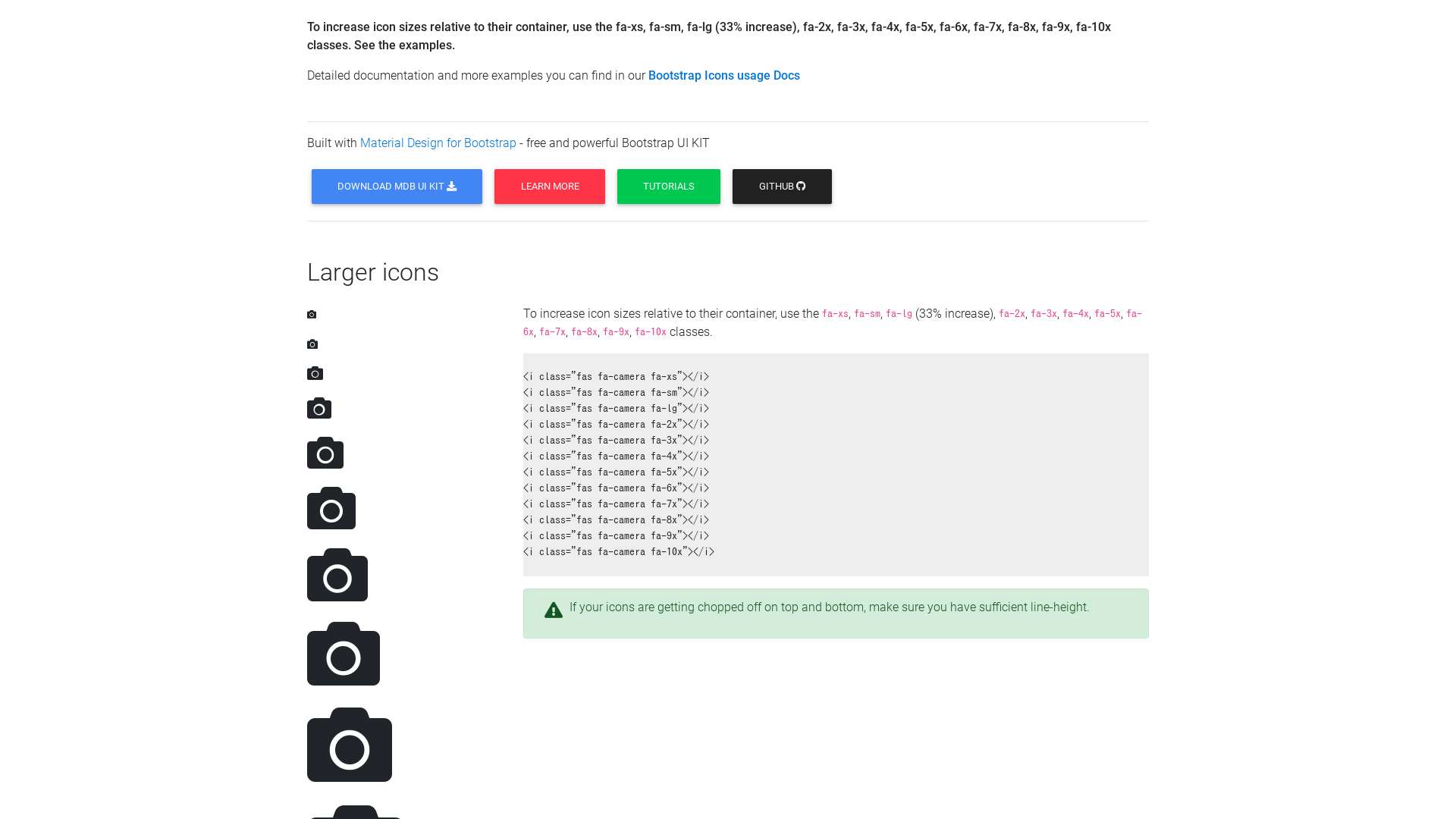
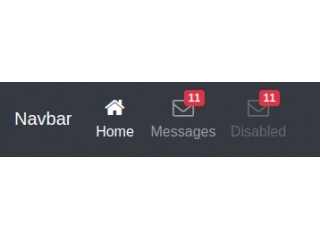
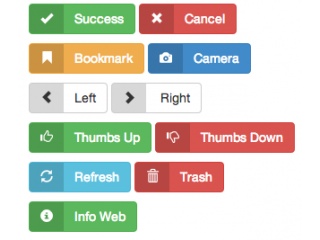
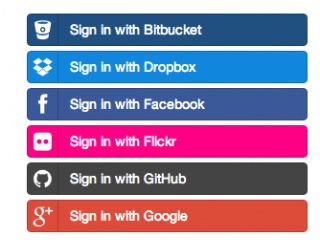
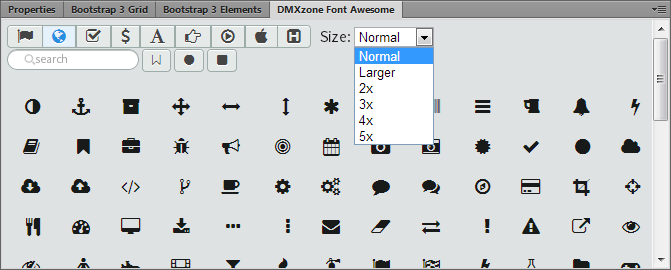
Css アイコン bootstrap 3. Moving or renaming those font files means updating the css in one of three ways. Font awesome gives you scalable vector icons that can instantly be customized size color drop shadow and anything that can be done with the power of css. In the following example the css specifies which part of the img navsprites gif image to show. Utilize the relative urls option provided by the less compiler.
On closer inspection it appears your style css file includes font awesome version 3 0 2. Bootstrap assumes icon font files will be located in the fonts directory relative to the compiled css files. Getting started for code samples and everything else you need to get started with open iconic check out our icons and reference sections. Webfont stylesheets including versions for bootstrap and foundation in css less scss and stylus formats.
Png and webp raster images in 8px 16px 24px 32px 48px and 64px.