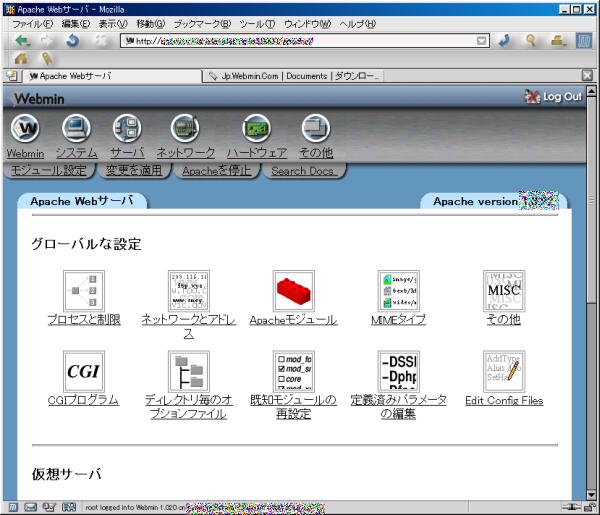
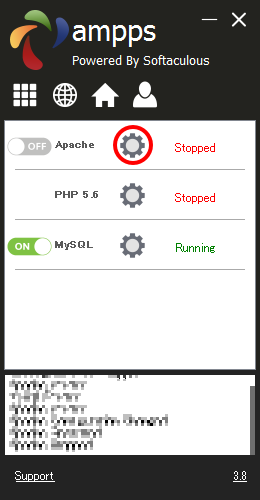
apache アイコン
As it s popular to use multi project build with gradle the path is usually app src main assets where app is the project name. Ideally icons for the any purpose should have transparent regions and no extra padding like your site s favicons since the. If additional visual weight is needed content may extend into the padding between the live area and the trim area the complete size of a graphic.
Add your custom fonts to assets all font definitions are relative to this path.
![]()
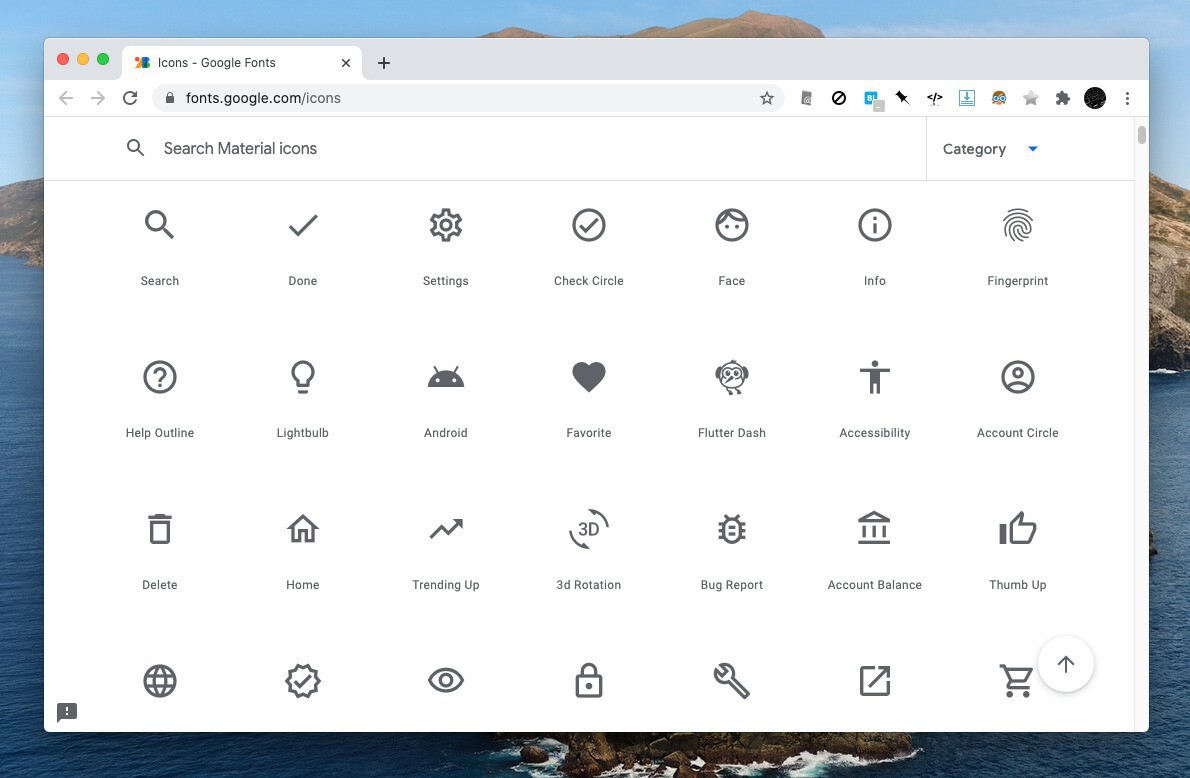
Apache アイコン. Each icon package has it s own subfolder under react icons you import from. Assuming that you are using gradle you should create the assets directory under src main in your project directory if it does not already exist. Making the web more beautiful fast and open through great typography.
Icon content should remain inside of the live area which is the region of an image that is unlikely to be hidden from view such as when sidebars appear upon scrolling. For example to use an icon from material design your import would be. Installation for meteorjs gatsbyjs etc if your project grows in size this option is available.
Import icon name from react icons md.